王者荣耀:云端筑梦师

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分30秒
案例:云端筑梦师
出品:王者荣耀
亮点:
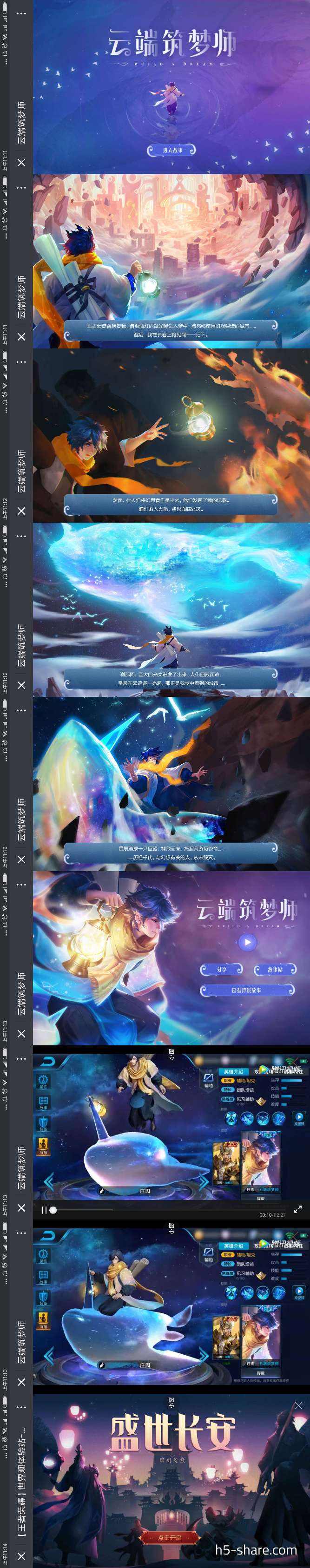
- 策划上,横屏类,该H5创意、思路与昨天小五更新的《人间意,双子星的悠远传说》一致。内容讲述了云端筑梦师接受亘古遗迹的召唤,进入梦中,记载那座用幻想建造的城市,但是不被村民理解,筑梦师被处决之际,梦中的城市显现在云端,星辰换做巨鲲,带着筑梦师遨游世界...进入最后一屏,画面出现四个按钮,引导用户查看王者荣耀宣传视频、分享、进入【王者荣耀】世界观体验站官网、了解故事背景。
- 设计上,使用了动画风格,背景图案充满奇幻色彩,与内容相照应;背景音乐很恢弘,衬托了故事发生的大背景。
- 体验上, 小五觉得这种故事类的H5很有意思,充满奇幻色彩,让用户注意力集中在故事内容上。
技术实现: zepto.js

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


