娇兰佳人:528任性Go

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要35秒
案例:528任性Go
出品:娇兰佳人
亮点:
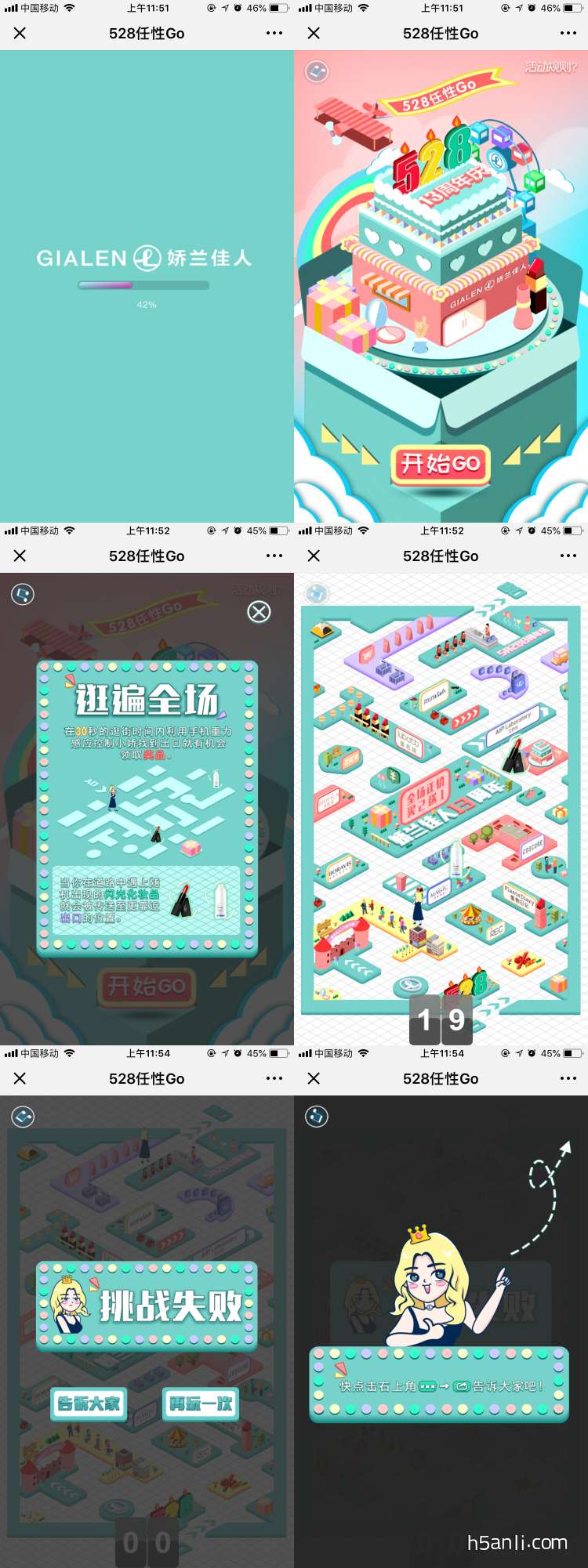
- 策划上,这是娇兰佳人13周年庆宣传的H5。进入首页,就会看到528任性Go,528 13周年庆,中间便是娇兰佳人的logo,点击开始GO,你就会进入到游戏页面,利用重力感应,控制人物移动到终点,就可以通关了,但每个人每天只有五次的游戏次数。
- 设计上,利用重力感应,用户参与游戏,增加了体验性。
- 体验上,利用重力感应,通关完成游戏,让用户通关后有一种喜悦感。
技术实现: jQuery.js + exif.js + tween.js

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


