脉脉:那年的梦想,实现了吗?

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要35秒
案例:那年的梦想,实现了吗?
出品:脉脉
亮点:
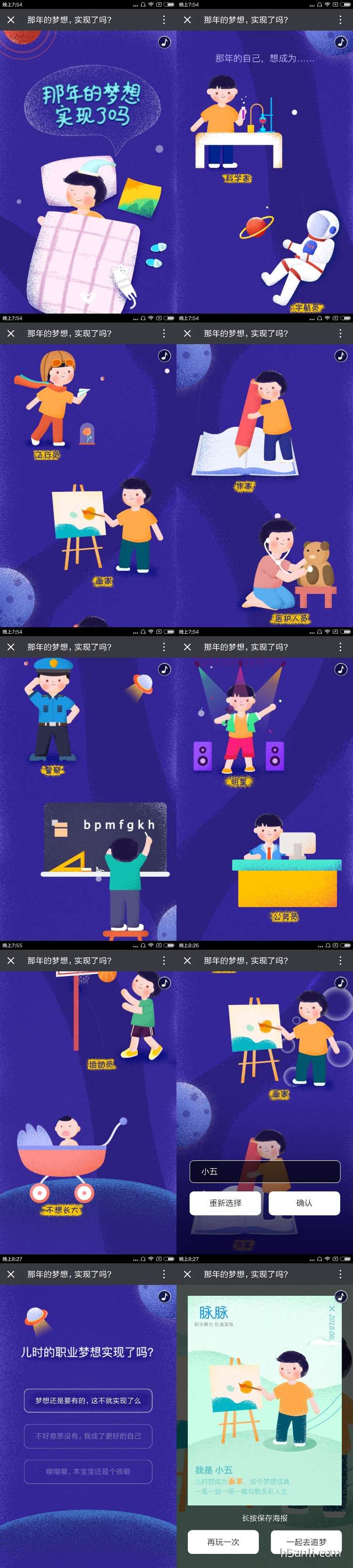
- 策划上,以“那年的梦想,实现了吗?”为主题,列举了那年的自己,想成为科学家、宇航员、飞行员、画家、作家、医护人员、警察、老师、明星、公务员、企业家、运动员、不想长大,一共13个选择。点击你曾经的梦想,提示“请输入你的姓名”,点击“确认”按钮,生成一张你曾经梦想职业的海报。
- 设计上,颗粒度卡通画风。
技术实现: jQuery + iscroll

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


