百事可乐:打卡百事潮流新地标

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要4分20秒
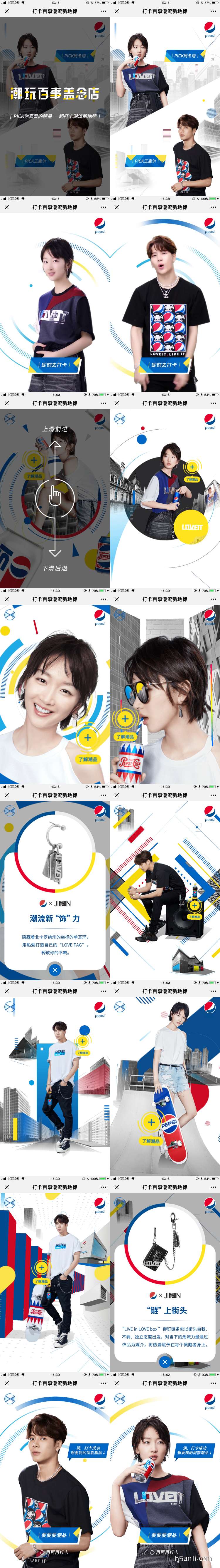
案例:打卡百事潮流新地标
出品:百事可乐
亮点:
1.创意定位,以“打卡百事潮流新地标”为主题,用明星周冬雨、王嘉尔做互动和代言,将百事PEPSI潮品推介给大家,交互简洁,动效炫酷,画面超潮,用户体验和了解百事潮品最后,选明星同款,可以外跳到“潮玩百事盖念店”,给品牌曝光的同时,还能实现引流转化。
2.策划逻辑,大致分三部分:① pick明星入口,pick周冬雨,就弹出周冬雨的一段撒娇视频;pick王嘉尔,就弹出王嘉尔的一段剪短视频;② 用户点击“即刻打卡”,进入炫酷潮品展示页面,用户上滑或下滑屏幕可以正播和倒播动画,如果用户不交互,动画也会自动播放;③ 末尾页,展示明星定格画面,露出敬请期待的百事潮品预告,并能通过按钮跳转至“潮玩百事盖念店”主页。如果没玩爽,可以通过尾页的“再再再打卡”,再体验一遍。
3.视觉效果,以百事的Logo色为主色的红白蓝设计,各种百事潮品,画面时尚好看,交互效果炫酷。
5.体验上,动画效果眩晕了小五,超酷超爽超时尚,如果非要用一个词形容:高大上。
技术实现: jQuery+Video

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


