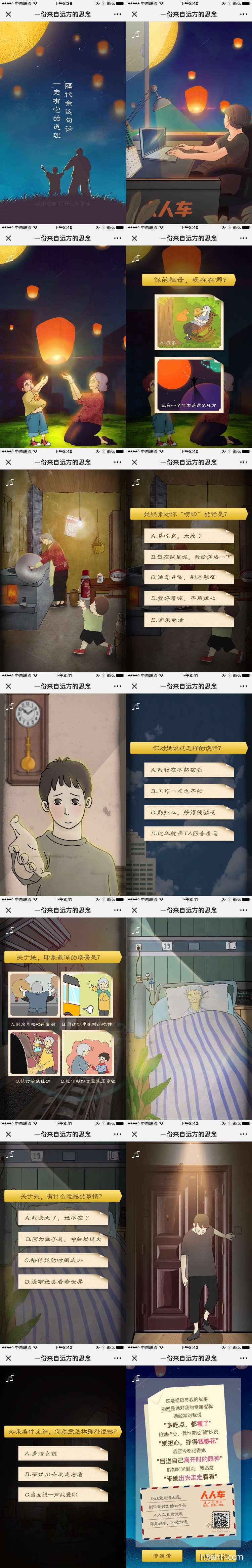
人人车:一份来自远方的思念

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分40秒
案例:一份来自远方的思念
出品:人人车
亮点:
1.创意定位,以祖孙之情为题,全篇抒情,娓娓道来,根据用户的交互,展开不同的剧情,引人思考,点题恰到好处,品牌软性植入又清晰明了。
2.策划上,以隔代亲为入题点,通过漫画加独白的形式讲述与祖母间的故事,每讲到一段故事情节,都会向用户提出相关的问题,引发用户交互和思考。每次交互,都会有不同的剧情分支。故事讲完后,系统通过用户之前交互选出的答案,生成自己与祖母的故事,并提出常带祖母出去走走的建议,最后引出品牌“人人车”的价值主张——别让爱来得太迟,选辆好车,为爱加速。
3.设计上,手绘漫画的形式,页面色彩丰富,温情满满。
4.体验上,整个H5柔情满满,故事娓娓道来,多处交互带入感十足,脚本走心感人,引人思考的同时,宣传了品牌主张,十分巧妙,让人在故事中回忆和感受自己的亲情记忆。
技术实现: zepto+html2canvas+howler.js

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


