微医:秘 | 清朝女御医上位实录

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要3分30秒
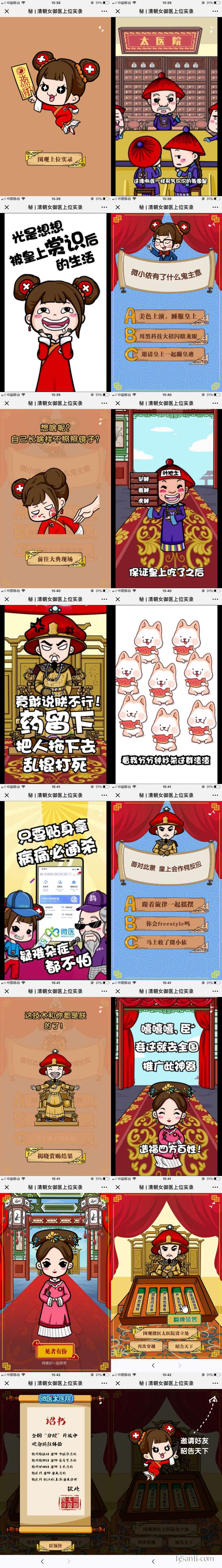
案例:秘 | 清朝女御医上位实录
出品:微医
亮点:
1.创意定位
通过一个动漫视频讲述一个女程序媛穿越成古代女医的故事,通过两次情节互动,让用户参与其中,末尾部分用说唱的形式,将微医的品牌和产品植入进来,很有意思,还能领取优惠券。
2.策划脚本
故事脚本:一个女程序猿一不小心穿越到了古代,并成了女医,叫微小医,看到太医院死气沉沉,正想如何改变,这时接到命令要给皇上进贡上礼,让用户猜微小医给皇上献什么礼(用户第1次交互),不管选哪个,都有相应结果动画;在朝堂上,皇上赏罚了两个献礼老臣,之后微小医献上了微医,并Rap说唱介绍了微医的特色,面对此场景,皇上的反应(用户第2次交互)让用户选,之后有对应赏后的任命视频;皇上任命微小医为康妃,去全国推广。末尾部分供用户的选择:翻牌子领券;诏书说明;再玩一次;分享引导。
3.视觉设计
卡通动漫风格,穿插说唱和倒鸭子字幕形式,一个荒诞的穿越故事讲的很丰满,让用户在目不暇接的状态下,一直看完。
4.体验上
整体流畅,有趣,一部微缩版的宫廷穿越宫斗戏。技术适配上,在大屏手机上,视频左右两边会有黑边,如果适配一下就更完美了。
技术实现: video

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


