网易新闻 + 行走的力量:人设和本人,你崩了吗?

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分35秒
案例:人设和本人,你崩了吗?
出品:网易新闻 + 行走的力量
亮点:
1. 创意上,是由网易新闻和陈坤的公益项目#行走的力量#,做的一支“每一刻都是最好的自己”的公益主题的H5。
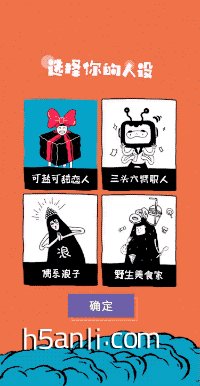
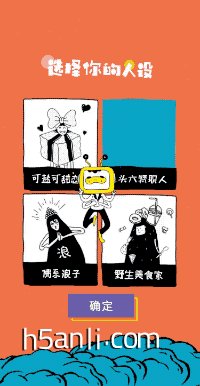
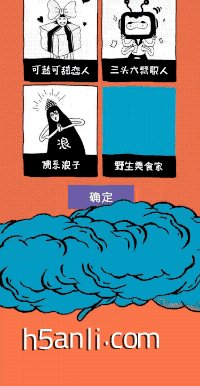
2. 策划上,设定了四种人设:可盐可甜甜恋人、三头六臂职人、佛系浪子、野生美食家。点击每个人设,都会进入不同的卡通人物视频,在视频的观看过程中,会出现5个问题,每个问题2个答案。每组人设的问题不同,视频播放完毕,会提示用户输入昵称,解锁你的人设,根据用户对问题的解答,生成不同的海报。每个人设有三张不同的海报,一共12张海报。
3. 设计上,大纯色,卡通抽象人物。
4. 技术上,因为这支H5,会在微信和微博中传播,动画是通过视频形式呈现,动画的声音制作在视频中。在微信中,四个人物,每个人物1个视频,一共4个mp4格式的视频,用户回答问题时,视频暂停,显示DIV层,用户点选回答问题;在微博中,四个人物,每个人物5个视频(将微信中的每一个视频拆分成5个),一共20个视频。这是因为在微博下,视频的层级最高,我们无法在视频上面添加DIV层。
5. 体验上,除了第三人设(佛系浪子)中出现了一下陈坤的名字(不懂为什么要加在第三个人设里),还有就是视频中的卡通人物是不断行走的。总是感觉和行走的力量主题联系不大。想体验微信和微博中这支H5的微微不同,可以在微博中搜“行走的力量”关键词,可以找到微博端观看这支H5的链接入口。
可盐可甜甜恋人

三头六臂职人

佛系浪子

野生美食家

技术实现: video + zepto

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


