微信:原来我和爱豆的距离这么近!

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分04秒
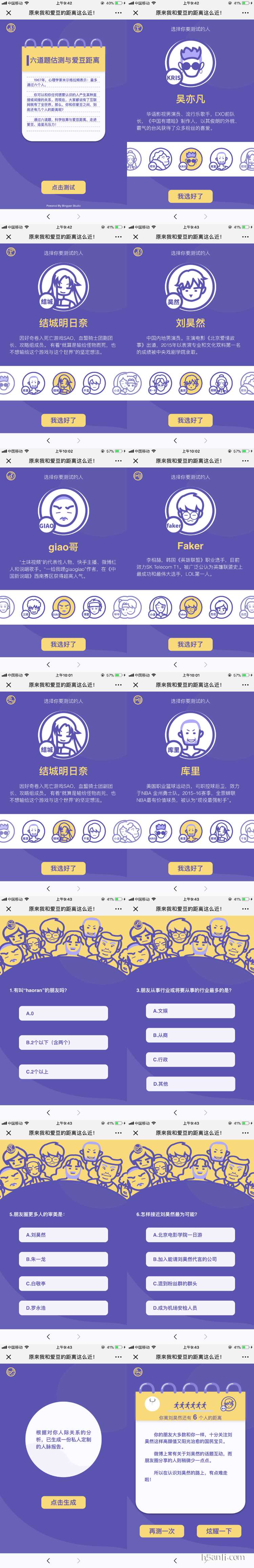
案例:原来我和爱豆的距离这么近!
出品:微信
亮点:
- 创意定位
通过在线答题,测试用户和爱豆之间人际距离的娱乐型H5作品,用户选择自己喜欢的爱豆,回答问题后,生成结果海报,分析用户的追星环境,用户可以再次测试或者分享游戏。
- 策划逻辑
游戏轻松活泼,主要有三个阶段①加载完毕后,屏幕显示出此次测试的理论依据,点击开始后,进入测试。②选择自己喜欢的明星,有娱乐明星吴亦凡等,体育明星库里,电竞明星FAKER等不同领域的知名人物。③选择明星后开始答题,一共六道题目,关于用户的周边人际环境和个人追星意向,回答完毕后生成海报,包括用户名和具体分析,用户可以再次测试或者分享游戏给朋友。
- 设计上
紫色与黄色为主的界面设计,画色鲜明,明星是热门造型的卡通画设计,如王思聪穿着吃热狗时的棉袄,杨超越许愿等,贴近娱乐风向,有趣可爱。答题界面也是白色和紫色搭配,界面简单明了,干净清晰。
- 音效上
背景音乐是熟悉的儿童乐曲<采蘑菇的小姑娘>,节奏分明,音调高昂,烘托了欢快明朗的游戏氛围。
技术实现: HTML5

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


