美的Midea:寻找旧时光里的新年味

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要50秒
案例:寻找旧时光里的新年味
出品:美的Midea
亮点:
1. 创意定位
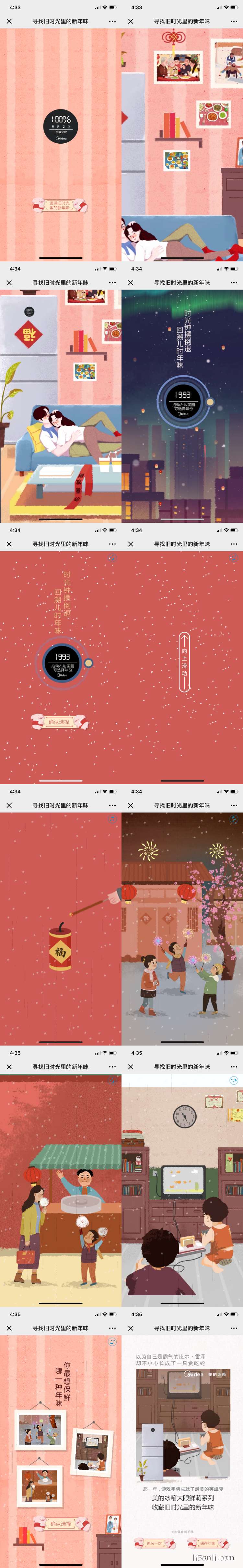
以“寻找旧时光里的新年味”为核心,旧时光列出了1975-1996年,共22年的年味。将22年分为3组场景,逐步展示中国年,最后生成海报。
2. 策划上
通过14秒的视频,讲述二人世界小家庭到城市景色。

而后是一个时间选择圆圈,拖动圆圈选择年份,从1975-1996年。选择好年份后,向上滑动屏幕,不同的年份展示的动画会有不同,分为三组动画画面,在每组动画画面里有展示了三幅年味的画面。
第一组(1991-1996年),小伙伴一起放手持烟花,孩子和妈妈一起吃棉花糖,伙伴一起玩游戏机。
第二组(1986-1990年),小伙伴一起看手工艺人画糖画,拍全家福,当时的大家电收录机播放音乐。
第三组(1975-1985年),绿皮火车的车站,情侣见面,小朋友爱吃的糖葫芦,滚铁圈游戏。
画面会出现三个相框,询问,你最想保鲜哪一种年味,点线墙壁上的相框进行选择,确认后,生成保险的年味海报。
3. 设计上
手绘颗粒的卡通画面,运用暖色系颜色偏多,画面中融入美的冰箱和不同年代过年的画面,回忆还是很多,例如:棉花糖、游戏机。
4. 技术上
案例上运用的技术框架蛮多,首先是播放了一段mp4格式的视频,而后选择年份后,使用touchstart、touchmove、touchend事件,判断用户触点移动的距离,展示对应的画面,画面中的动画,用到了tween.js。
这支H5中用到的tween.js,是使用JavaScript中的一个简单的补间动画库。属于CreateJS框架的一部分。
技术实现: Egret.js + Tween.js + CreateJs

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


