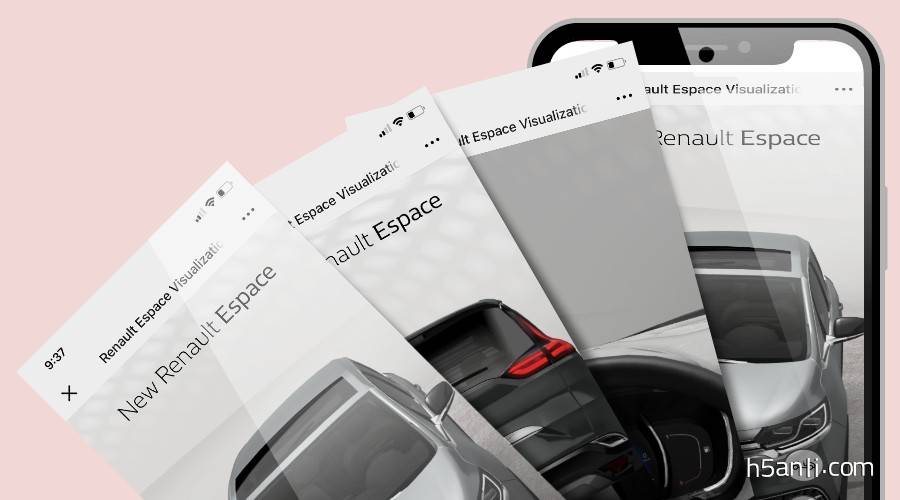
雷诺:Renault Espace Visualization

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:Renault Espace Visualization
出品:雷诺
亮点:
1. 创意定位
雷诺汽车的法国宣传网站,通过WEBGL全方位、逼真的方式展示汽车的外观和内部结构。

2. 策划上
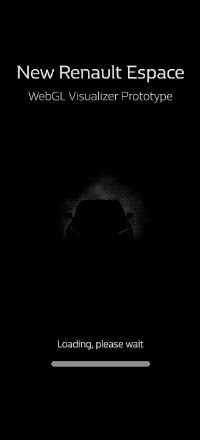
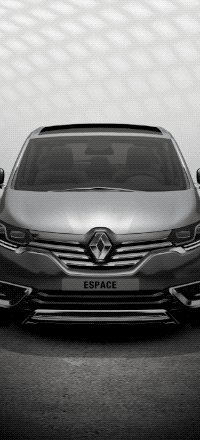
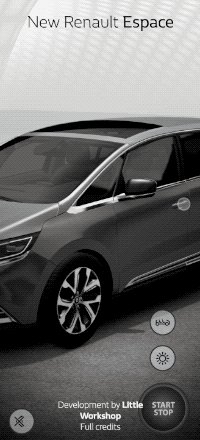
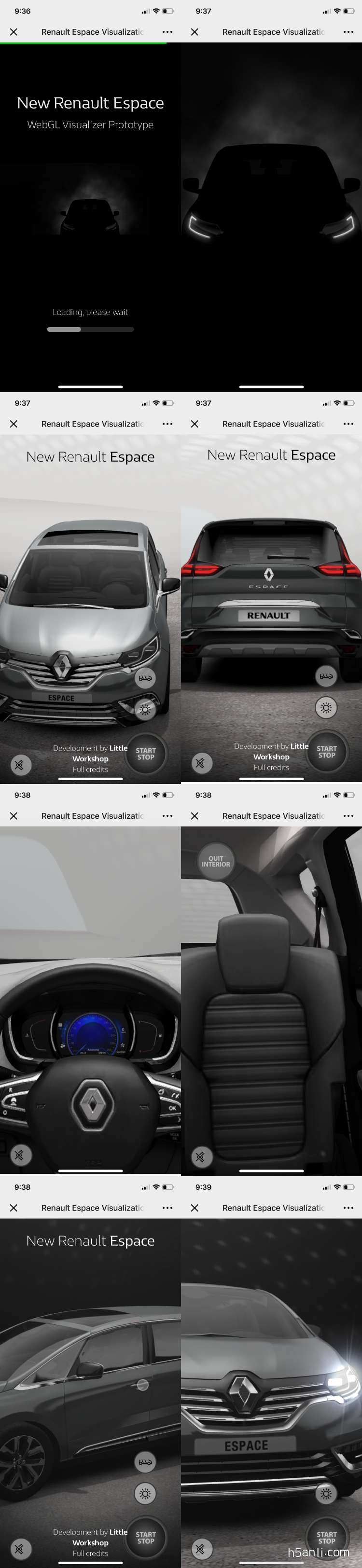
首先是带有神秘感的黑色大背景,黑色阴影徐徐驶来,汽车慢慢看清,汽车的正面外观显现。在车身的车门处,有个圆点提示,点击后,进入汽车,可以看清汽车的内部结构,滑动屏幕,720度查看汽车内部。
点击屏幕左上角,从汽车出来,滑动屏幕,720度查看外观。
右下角是菜单,第一个菜单是进入汽车内部,第二个菜单是查看白天和黑夜的不同模式下,汽车状态。第三个菜单,查看汽车开启后,运动的动画。
3. 设计上
黑白色调,去掉了所有装饰,可以专注查看汽车。

4. 体验上
如果你是个车迷,这种全方位多角度逼真的查看汽车,是不是一种很爽的感觉。如果你是个技术控,这样流畅的720度全景感受,是不是也想自己也一个这样的代码。这支H5虽然是国外的案例,访问速度还可以,稍等一会儿就可以展现页面,页面兼容PC端,也兼容手机端。
技术实现: threejs

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


