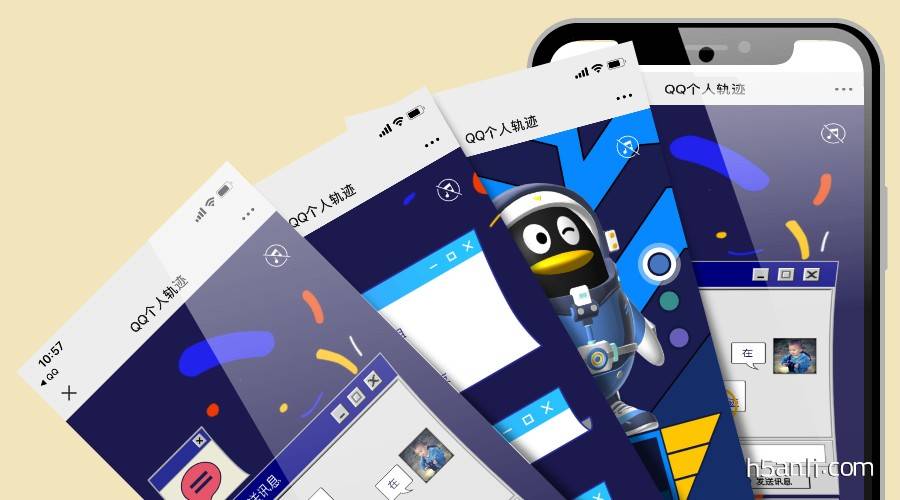
腾讯QQ:QQ个人轨迹

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要45秒
案例:QQ个人轨迹
品牌:腾讯QQ
亮点:
转眼间,
腾讯已经20周年了。
可能要不是这支H5,
再次打开了留在QQ的回忆。
(哎呀!一不小心暴露了年龄)
前段时间看到一则关于QQ20周年视频,
翻看了好友的QQ空间。
1. 创意策划上:
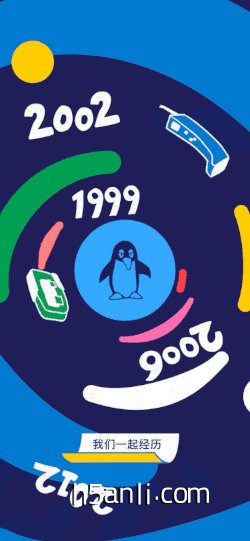
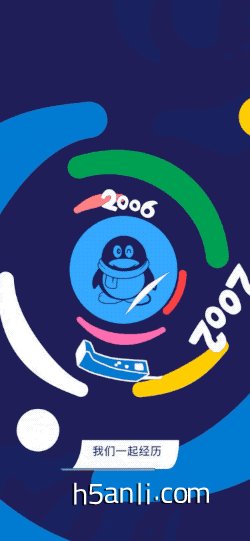
为QQ20周年品牌宣传的一部分,以个人轨迹为出发点,通过用户的私人数据,产生共鸣,想起那句“有故事,有温度的产品”是好产品,QQ做到了。他里面的故事,更多的是我们自己的故事,还有和QQ一起度过多少天详细的数据,有具体的数值,也有百分比,在展示的过程中,可以看到自己曾经的头像,QQ空间的照片和好友的留言。最后给出一个可以为自己自豪的海报,这张海报已经刷爆我的朋友圈。偷偷告诉你,海报中的小企鹅有好几款颜色哦!

2. 设计上:
大背景采用深蓝色,整体比较稳重的感觉。修饰的图形以流动的圆柱形为主,修饰不多,这样的好处是用户的注意力,更多的专注页面中的数据。
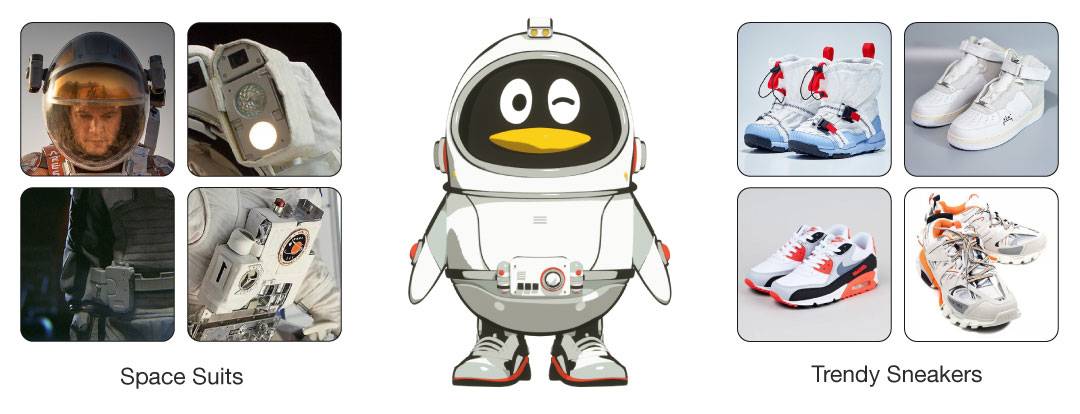
顺便聊一下,这次QQ 20周年的太空QQ,太空QQ的太空服设计,据说指的是科幻电影如《星际穿越》和《火星救援》中的太空服。

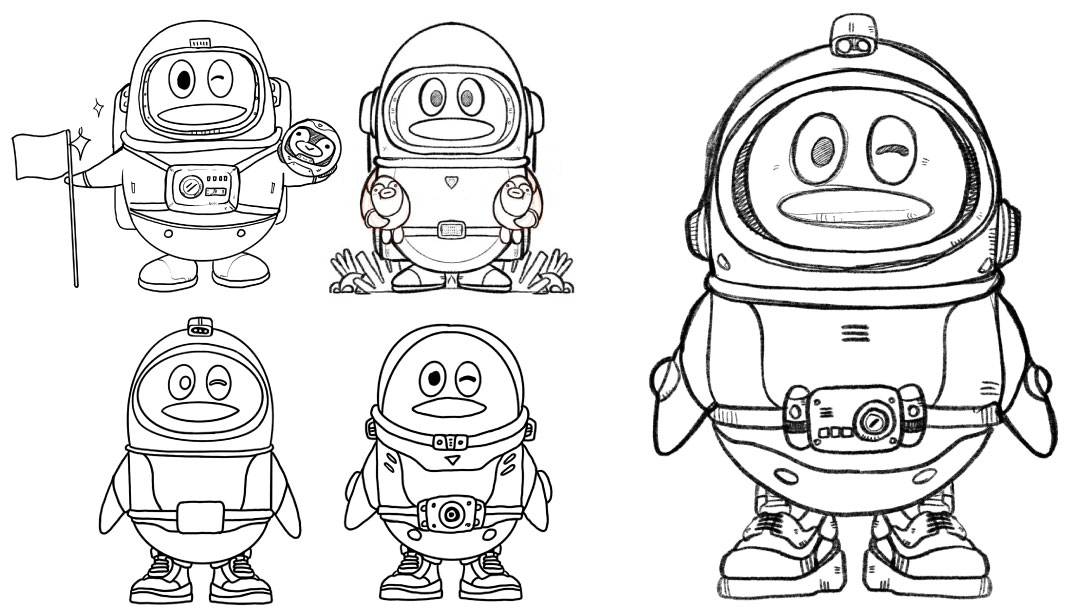
创意草稿

最终设计

3. 技术上:
页面中的背景动画,使用的是CSS3的transform中的translate3d实现,开始小编以为是视频,代码的好处是页面文件比较小,也省去了很多多终端兼容问题,在页面浏览的最后,用到了一小段转场视频,如下图。

技术实现: pixi.js+Tweenmax.js

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


