味达美×欣和:味你打造 美达人心

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要20秒
案例:味你打造 美达人心
品牌:味达美×欣和
亮点:
1.创意定位
由味达美和欣和品牌联合制作的做饭小游戏H5。
2.策划逻辑
整个H5主要分为3部分:
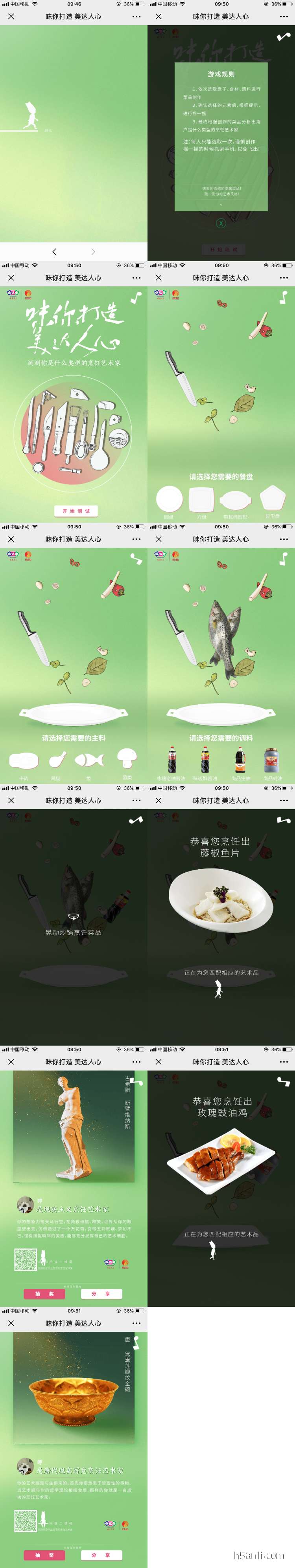
①Loading部分:黄绿色背景,白色的小人和进度条从屏幕中的左边跑到右边加载完成自动进入主页。
②游戏部分:首先会跳出一个游戏规则:
- 依次选取盘子、食材、调料进行菜品创作。
- 确认选择的元素后,根据提示,进行摇一摇。
- 最终根据创造的菜品分析出用户是什么类型的烹饪艺术家。
“注:没人只能选取一次,谨慎创作,摇一摇的时候抓紧手机,以免飞出!”“快去创造你的专属菜品!测一测你爹艺术风格!”点击下方×关闭。
主页是中心一个放满厨具的盘子,标题:味你打造美达人心,测测你是什么类型的喷人艺术家,点击最下方的“开始测试”进入游戏。
开始游戏,背景上浮着刀和各种佐料,下方选择需要的餐盘,共四种选择,选择后第二部分选择需要的主料、调料。都选择完成后根据指示“晃动炒锅烹饪菜品”晃动手机,还有个锅在翻动的动图。翻动后会匹配一道贴近用户刚刚制作的菜。会出现提示语和菜品图片,下方显示“正在为您匹配相应的艺术品”
③落地页部分:最上方会显示匹配出的艺术品,艺术品旁边有标注时代和作品名称。下方是微信头像与姓名,显示出事什么烹饪艺术家;还会有一段文字做解析。左下方是二维码,右下方是两个品牌的Logo。
下方还有“抽奖”和“分享”两个选项。一行小字“长按保存照片”
3.设计上
整体背景都是黄绿色和白色搭配。
4.体验上
右上角有音乐标识,可静音。落地页如果有“再玩一遍”的选项就更好了。
技术实现: HTML5

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


