索尼:索尼Walkman40周年

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要8分钟
案例:索尼Walkman40周年
品牌:索尼
亮点:
- 创意定位
索尼Walkman为庆祝品牌成立40周年,将举行“40年40城试听会”,用户可在H5中浏览即将举办活动的城市,并进行在线报名,还可以浏览索尼40周年来推出Walkman产品,以及每个产品在当时具有的先进性能和时尚设计。
- 策划逻辑
用户下滑屏幕浏览作品,主要有四个版块
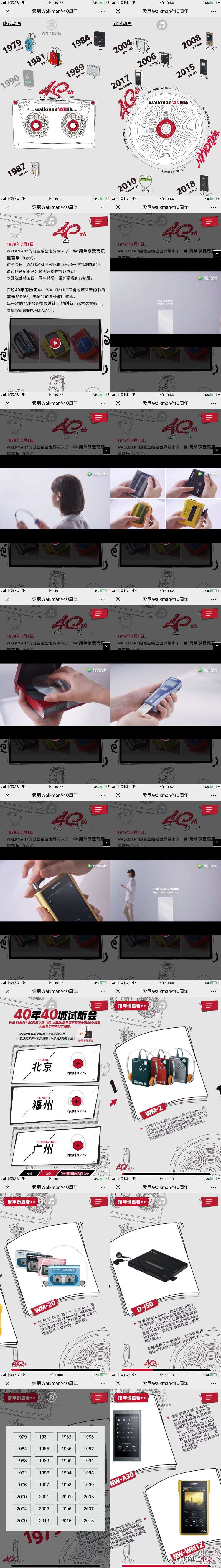
①首页。一小段动画,屏幕中间是线条组成的圆形在不断转动,圆形边缘有走动的“40”和“Walkman”的字样,圆形周围逐个出现各个年份的Walkman主要产品,搭配年份数字和型号。动画可点击跳过。
②Walkman起源。一段文字介绍了品牌建立的日子和40年来的历程总结,还有一段纪念影片可点击观看,影片中是一位女生走到小桌子前,拿起桌上的索尼产品,戴上耳机欣赏音乐。拿起的产品依次是,播放磁带的随身听,播放CD的CD机,MP3,和数字播放器。
③40周年系列活动。用户可点击屏幕下方的左右箭头切换浏览即将举行活动的城市,并进行网上报名。
④经典系列回顾。按年份罗列了自1979年品牌建立到2018年,每一年的主要产品,搭配文字介绍,用户可以右滑屏幕逐年观看,也可以点击左上角的“按年份观看”,选择自己想看的年份。
- 设计上
一段有趣的视频导入,每个年份的Walkman产品依次出现,卡通手绘图,每个产品都设计了两条走动的腿,在线报名的方式很快捷,可以吸引到更多报名者增加活动人气,年份产品介绍非常详细,把每部机器的外型设计和科技配备都写入了介绍,体现了索尼Walkman一直走在科技前沿的品牌形象。
- 体验上
40年的产品展示,信息量比较大,罗列了很多当年最潮的产品照片,还是很能勾起怀旧的感觉的。
技术实现: html5

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


