新华社:数据看军运

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要3分钟
案例:数据看军运
品牌:新华社
技术实现: html5
亮点:
- 创意定位
新华社体育部,军分部,湖北分社,技术局联合出品,介绍军运会相关知识的H5作品,以此增加用户对“军运会”这一体育赛事的认知,了解武汉为举办本次军运会做出了那些努力和建设,提高用户对军运会的关注。
- 策划逻辑
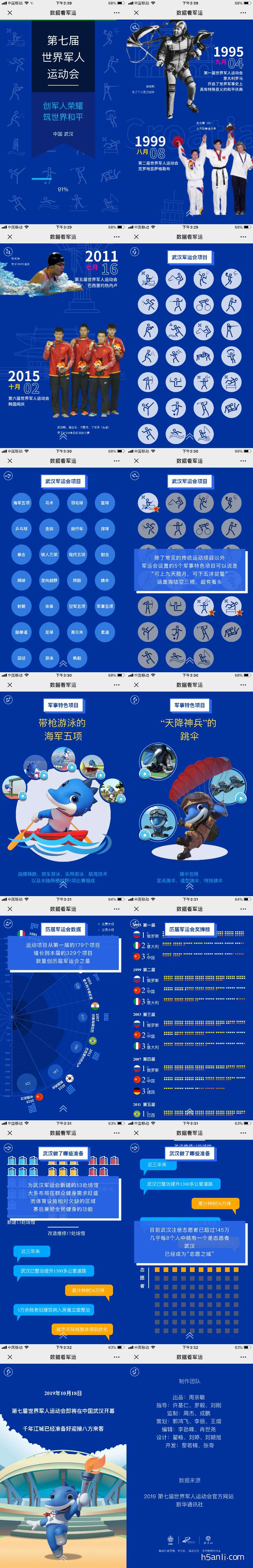
加载界面是标题和标语,以及主办城市显示,加载完毕后,上滑屏幕浏览作品,依次可浏览到以下内容
①往届军运会时间地点简介及当年参赛的一位运动员照片。
②武汉军运会项目图标,随意点击,图标翻过来后是项目名称。
③本次军运会的特色项目介绍,每个项目搭配有吉祥物——中华鲟兵兵正在进行此项目的插图。
④历届军运会数据图,包括比赛项目,参赛的人数和国家,下滑后有参赛人数和项目总数增长比例的总结。
⑤历届军运会奖牌榜,中国始终未出前三的介绍。
⑥武汉市为此做的准备工作,包括场地的建设,城市环境的改造,志愿者的征集等。
⑦军运会开幕式已做好准备的字幕,搭配兵兵站在场馆前手举火炬的配图,以及制作人员名单,数据来源,和出品方名字。
- 设计上
作品各部分在蓝色的背景色上依次呈现,文字较多,搭配各种图案表现,详细介绍了往期和今年的军运会,吉祥物“兵兵”全程出境,给作品增加了可爱的感觉。
- 交互上
用户上滑屏幕,作品随之展开,也可下滑屏幕进行回看,用满屏小图标的方式进行项目介绍,让用户随意点击翻看,表现了军运会项目的丰富多样,也让用户对答案保持期待。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


