天猫:天猫双十一许愿天团来袭

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要3分钟
案例:天猫双十一许愿天团来袭
品牌:天猫
技术实现: html5
亮点:
- 创意定位
天猫推出的双十一优惠品牌合集作品,作品中用户可以看到参加双十一优惠活动的各种品牌轮番亮相,最后可以制作自己的心愿海报,以此让用户提前感受双十一的热闹氛围和超值优惠。
- 策划逻辑
作品大致三个阶段
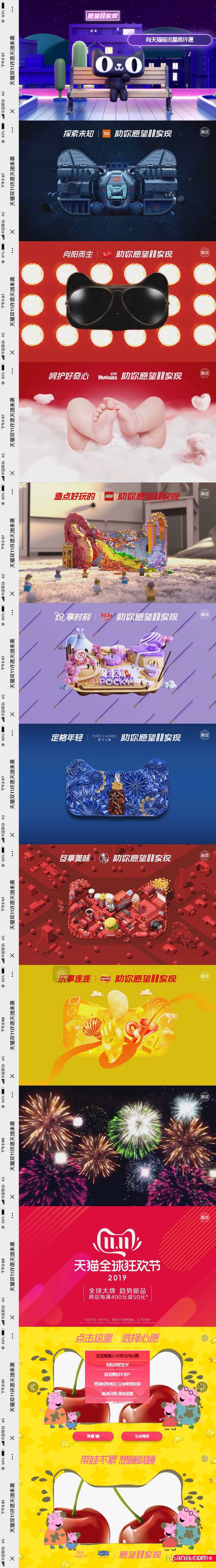
①loading
加载界面是夜空中显示天猫流星雨即将来袭,然后天猫告诉大家向天猫流星雨许愿可以实现愿望。
②视频播放
点击触点观看视频,视频内容是天猫公仔坐在楼顶等待,看到颗颗流星汇集凝聚成天猫LOGO的轮廓,然后界面开始快速变换,每一个界面是一个品牌宣传,上侧是宣传语,宣传语前半句是品牌口号,中间是品牌logo,后半句统一是“助你愿望11实现”,界面中间是显示在天猫轮廓中的品牌设计图,农夫山泉,百奇,蒙牛,乐事,娇兰,LEGO,耐克等吃喝玩乐几十种品牌的宣传页播放完毕后,许多烟花齐齐在楼顶绽放,然后是天猫狂欢节宣传页面,包括标题和跨店减免活动概况。
③海报制作
以刚才播放过的宣传界面为背景,在中间天猫轮廓中上传任意照片,点击上侧触点选择心愿,或自己输入12字以内的心愿内容,生成心愿海报,此界面也可以再看一遍视频。
- 设计上
所有产品的主题展现都在天猫轮廓中显示,紧扣平台主体,背景也是相应的品牌效果设计,颜色和画风跟着品牌形象走,护肤品典雅整洁,食品自然清新,运动品牌燃力十足,儿童品牌萌趣可爱,各种品牌接连播放,给用户一种优惠多到爆炸,超级期待的感觉!
- 音效上
背景音乐非常振奋人心,烘托了双十一当天各种优惠如烟花绽放般的激动氛围,和即将到来的超强剁手节奏!

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


