天猫商城:双十一百大趋势神店

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分40秒
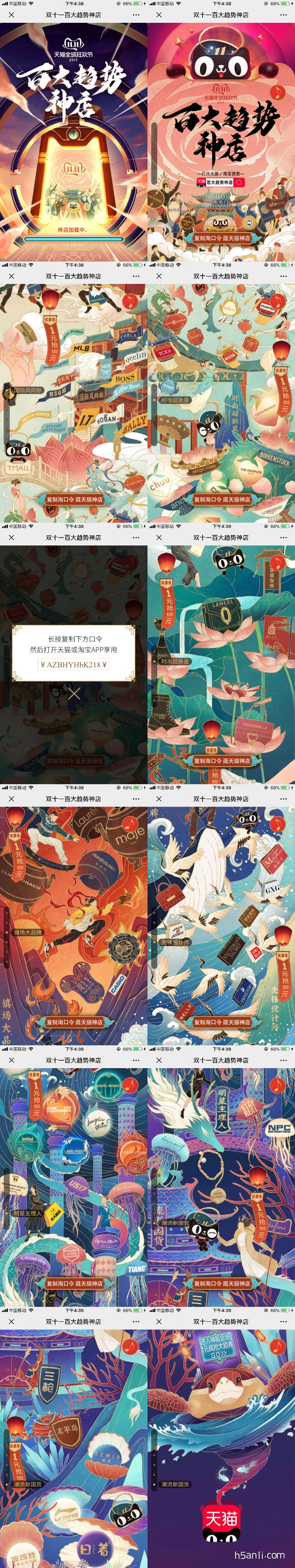
案例:双十一百大趋势神店
品牌:天猫商城
技术实现: html5
亮点:
- 创意定位
天猫在双十一之际向大家展示本次活动所涵盖的品牌,推广淘口令和优惠券的作品,以此让用户感受节日的火爆,引起用户兴趣,提高搜索量和平台活跃度。
- 策划逻辑
作品是长幅画作,有大致三个部分
①loading
加载界面是在南天门下加载的进度条,加载完毕,天猫与拿着各个品牌盾牌的神仙齐聚南天门下,屏幕中央有搜索框展示在天猫搜索时的关键词。
②品牌展示
根据提示上滑屏幕,左边有个小的区域类别进度条,划过的区域不同,品牌名展示的方式也不同,依次是:品牌名写在一面面飘扬旗帜上的“国际风向标”区,写在各个灯笼上的“时尚超新星”区,写在一只只仙鹤叼着的购物袋上的“先锋设计师”区,印在一个个水母身上的 “明星主理人”区,写在一颗颗贝壳里的珍珠上的“潮流新国货”区。
③LOGO显示
滑动时各个区域穿插了若干个写着“1元抢100元”优惠券的竖型条幅,屏幕下方始终显示“复制淘口令 逛天猫神店”,点击它或任意品牌名字,都会出现淘口令,淘口令可以点击关闭后继续浏览,浏览完毕最下方是一只海龟,和天猫LOGO。
- 设计上
直白的品牌罗列,一目了然,界面颜色十分丰富,将天宫的各个元素设计到展示背景中,看起来热闹红火又有天宫意境,也很符合传统中大众对华丽天宫的印象,商品进行了分类分区域展现,让不同审美偏好的用户都可以找到自己喜欢的品牌集中区。
- 体验上
百大神店不是夸张,真的好多好多品牌哦!看到眼花,选到手软,剁手的节奏跑不掉了!

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


