华为HONOR:我的荣耀5G世界

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:我的荣耀5G世界
品牌:华为HONOR
技术实现: threejs + jquery + tweenMax.js + html2canvas.js
亮点:
1、创意定位上
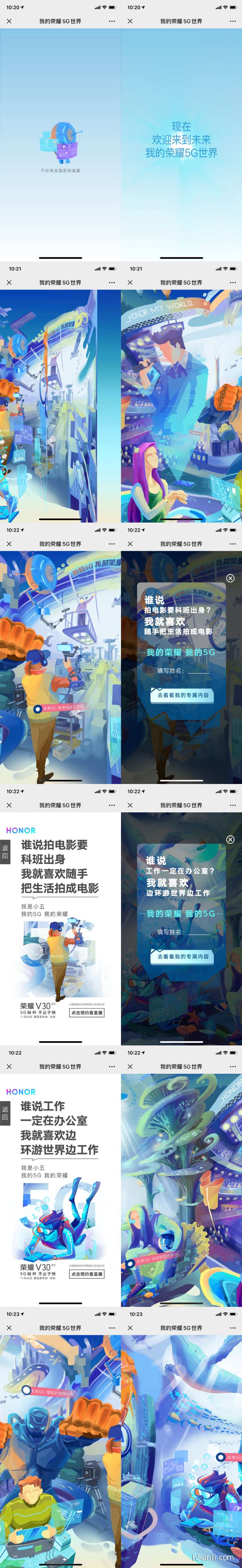
华为荣耀HONOR 5G 新品发布会的宣传H5,全景的方式,勾勒出一幅奇妙的海底画面,营造出5G带来更好的体验和超强的科技感。
2、策划上
全景的方式,呈现未来5G,进入案例后,简单的几句话后,进入360°全景画面,全景中的画面不断自动旋转,在旋转的过程中,有画面的说明点,一共6个;
6个说明点分别是:未来5G 全网通办公室、AI识别同传教学、实时VR极限运动场、影像低延云存储、零延时游戏机甲、同步全息演唱会;
点击不同的说明点,会有不同的Slogan话术,输入姓名,生成当前Slogan话术的海报,还可以点击右下角的预约看直播。
3、设计上
蓝色为主,鲜亮的颜色,构成元素为科技感的设备和海底鱼类,画面呈现科幻梦幻的色彩。
4、技术上
全景效果,采用ThreeJS,ThreeJS是一款3D引擎,网址为:https://threejs.org/ ;全景中的旋转动画使用tweenMax实现;最后输入姓名,合成海报使用html2canvas实现。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


