王者荣耀:王者千灯会,邀您共赴王者四周年庆典

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要4分钟
案例:王者千灯会,邀您共赴王者四周年庆典
品牌:王者荣耀
技术实现: HTML5
亮点:
1.创意定位
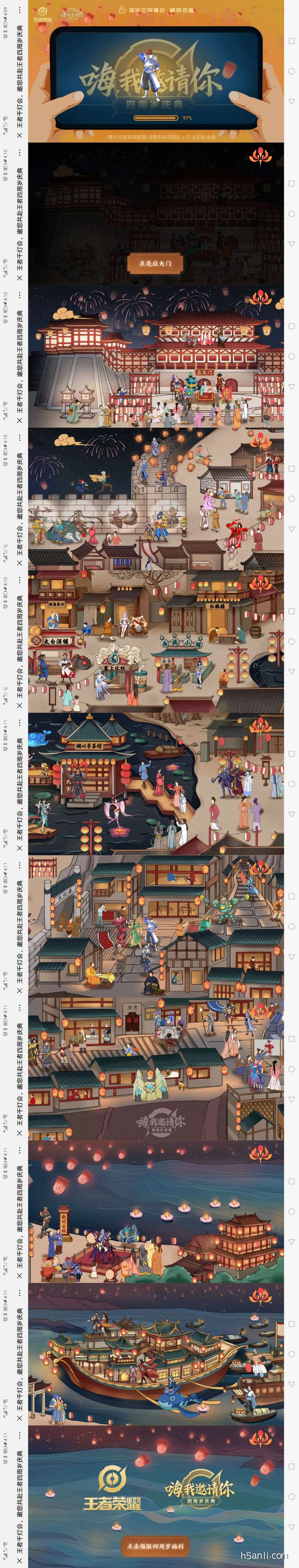
这是腾讯游戏为了宣传王者荣耀四周年庆典活动制作的H5案例,案例采用“横向画卷+交互点亮”的方式,响应“千灯会”的主题,让用户更好的了解王者荣耀和四周年的活动内容。
2.逻辑策划
这个H5案例分为三个部分:
①loading部分
案例加载画面中出现一支正在进入游戏的手机,上面显示“嗨,我邀请你”,随着加载进度条的前进,画面会不断交替王者荣耀的英雄。
②横向画卷+点亮千灯
进入案例,即可点击“点亮应天门”,就能看到应天门中灯火通明, 盛世太平的景象,用户可以向右滑动屏幕,体验“点亮豫园”“点亮山城”“点亮徽州”,查看这些特色地域的千灯景象。
③落地页展示
在观看了千灯会后,即可看到“王者荣耀”logo和活动主题的图标展示,在页面下方也有“点击领取四周岁福利”的图标,点击即可跳转至活动详情。
3.设计上
横向的巨幅画面,一幅幅点亮,有一种“清明上河图”重现人间的感觉,画面中浩大的灯会景象能够给用户带来震撼,让用户更加好奇这一次的活动内容。
4.体验上
慢慢向右滑动观看千灯会景象,看到自己熟悉的英雄,没有出现在峡谷中厮杀,而是在这太平盛世中享受阖家欢乐的样子,别有一番风味。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


