网易云音乐 :网易云音乐 年度听歌报告

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要3分钟
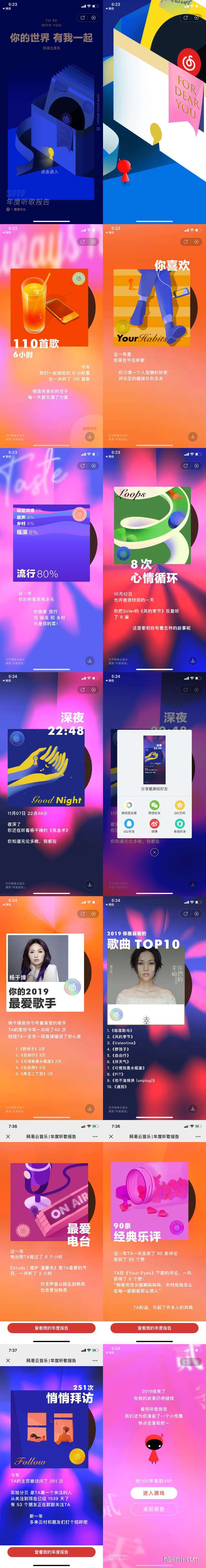
案例:网易云音乐 年度听歌报告
品牌:网易云音乐
技术实现: html5
亮点:
- 创意定位
网易云音乐的年度总结作品,用户可以登陆后查看自己的年度数据总结及分析,还可以参加有机会获得“黑胶VIP”的游戏挑战。
- 策划逻辑
一个白色的的盒子中装满了带着网易云标志的唱片,用户可直接点击图片查看作品分享人的分析报告,也可以点击触点查看自己的,报告包括用户初次登陆的时间,年度听歌时长和数量,最爱的听歌时间,歌曲风格占比图,循环最多和听到最晚的一首歌,最爱的歌手,和听歌前十榜单,最小众珍藏,最爱电台,和乐评互动,每一页都可点击保存和截屏分享,最后是新年寄语和抢”黑胶VIP”的游戏链接。
- 设计上
分析详细,色调柔和,一页一个数据,搭配文艺风感觉的插图,整个作品都在轻松舒缓的氛围中呈现。
- 交互上
对于活跃用户,可用数据较多,分析报告会详细一些,不那么活跃的用户,分析会相对短一些。
- 技术上
每一部分通过JS动态添加类名,动态添加的类名中含有使用CSS3的transform定义的动画;大背景的摩登魔幻效果使用的是ThreeJS的着色器GLSL。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


