平安健康保险:百亿有我千亿有约

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分40秒
案例:百亿有我千亿有约
品牌:平安健康保险
技术实现: html5
亮点:
- 创意定位
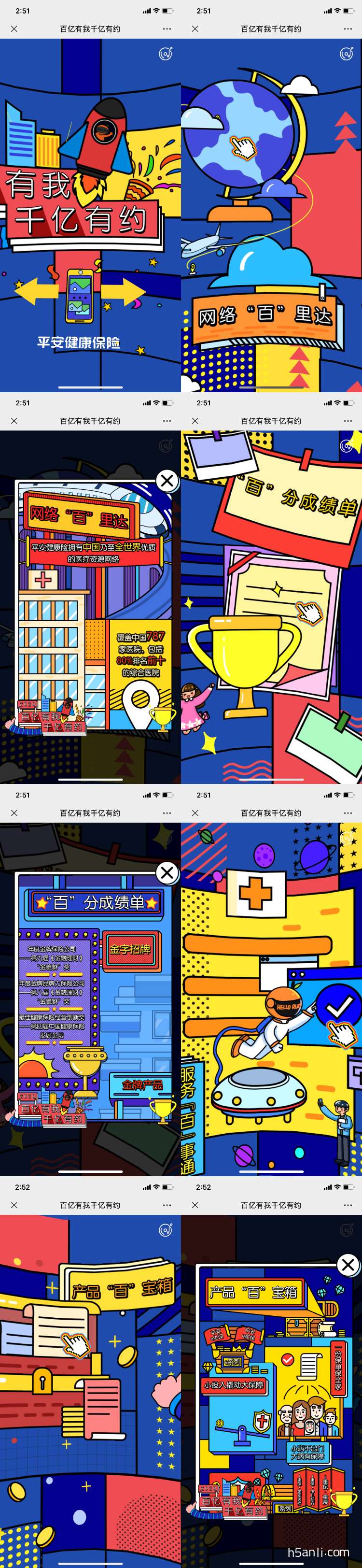
平安保险推出的“百”字系列宣传作品,用户滑动屏幕查看宣传板块,点击触点打开详情介绍页面。
- 策划逻辑
作品为旋转样式的手绘作品,根据标题页的提示左右滑动屏幕,推动旋转,每个版块会依次呈现,点击版块上的触点,打开详情页,关闭详情页后可继续滑动旋转至其他版块,包括:网络“百”里达——优质医疗网络,“百”分成绩单——多次获奖,服务“百”事通——智慧风投及人机对话,产品“百”宝箱——平安e家保。
- 设计上
手绘界面,旋转式浏览让所有内容都连接在一起,万花筒一样的感觉,视觉上很有趣,每个版块设计了不同的主图和子菜单,将平台的优势,成绩,和产品服务介绍的很详细。
- 交互上
左右滑动均可浏览作品,任意点击触点查看详情,在最后一个版块继续滑动后,会回到标题界面。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号





 京公网安备 11010802030403号
京公网安备 11010802030403号


