腾讯云:Coding您的新春贺卡

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
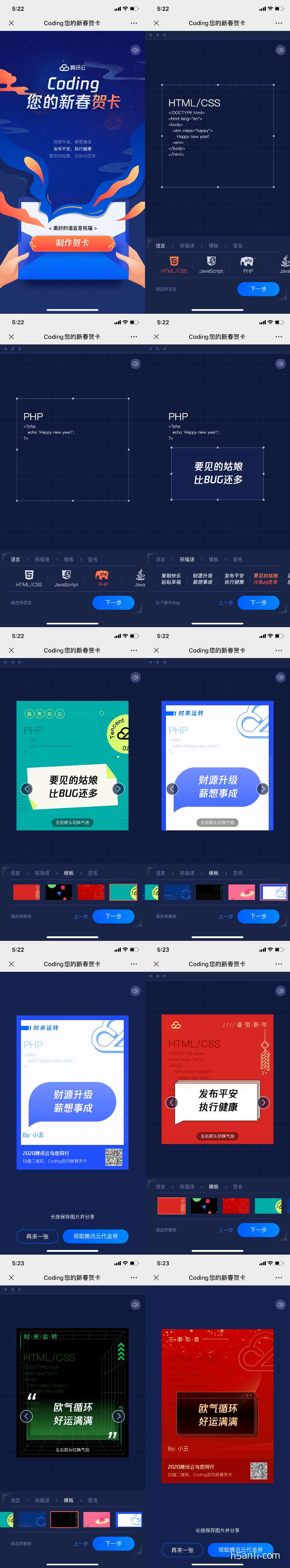
案例:Coding您的新春贺卡
品牌:腾讯云
技术实现: polyfill + html2canvas
亮点:
- 创意定位
腾讯云推出的定制新年贺卡的作品,用户群偏向开发者,自行搭配背景,内容和模板,生成海报后发给朋友,在新年发送有自己名字的专属贺卡,避免与他人雷同,表达个性化祝福。
- 策划逻辑
加载完毕后是标题界面,标题下会滚动出现祝福语,点击信封上的“制作贺卡”进入定制页面,点击下方触点打开子菜单,选择语言,祝福语,模板,最后输入自己的名字,生成海报,海报包括刚才搭配好的效果图,“2020腾讯云与您同行”的宣传语,和作品二维码,用户可选择“再来一张”,或点击登录腾讯云领取代金券。
- 设计上
界面背景为深色,简单显眼的祝福词,细小的代码语做背景,符合腾讯云的数字化品牌属性,模板设计的颜色样式各异,切换查看时视觉上很有美感。
- 交互上
贺卡所有元素均在同一界面选择,用户可反复切换祝福语和模板查看搭配效果,供选样式很多,模板风格多样,可制作出不同色系的贺卡。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


