中信银行信用卡:2020能不能躺赢,就看TA了!

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要48秒
案例:2020能不能躺赢,就看TA了!
品牌:中信银行信用卡
技术实现: html5
亮点:
1、创意定位
H5通过抽签的形式来形成自己的专属2020年鼠签,在抽签的次数上没有做限制,并在结尾处做了流量闭环,引导用户关注公众号和下载APP。
2、策划逻辑
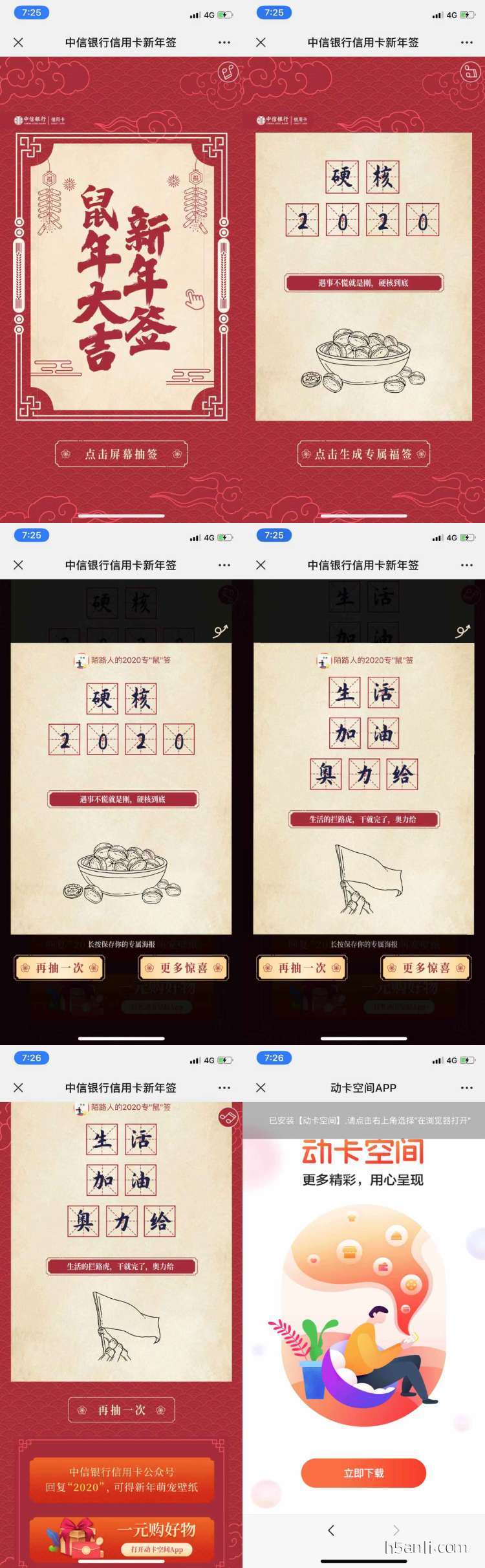
①一张2020年鼠年大吉的新年签呈现在眼前,引导用户点击屏幕即可抽签,但是标签上的表达是在页面随机滚动的,需要自己点击抽取专属福签,非常好玩
②抽取福签之后会形成自己的专属福签,并在上面展示你的微信头像,在左下角可以再次抽取,右下角可以进入另外一个长图页面,上面的是福签页面,下方会引导用户关注公众号和下载APP,都是通过福利诱导的形式,一定程度上本个H5比较简单,但是在抽取签的形式上做了一定改动,让用户的参与感会更加强
3、音效上
非常简单却带有喜庆的音乐,一直重复可让人的耳朵却没有丝毫厌倦感。
4、交互上
点击屏幕随机抽取2020年鼠签,鼠签会不停的更换,给人的视觉效应挺不错的。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


