Gucci:Gucci Lips

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:Gucci Lips
品牌:Gucci
技术实现: tween.js
亮点:
1、创意定位
Gucci Lips品牌宣传H5,使用Gucci Lips演奏乐曲,通过视觉中不断出现的Gucci产品达到品牌宣传。
2、策划上
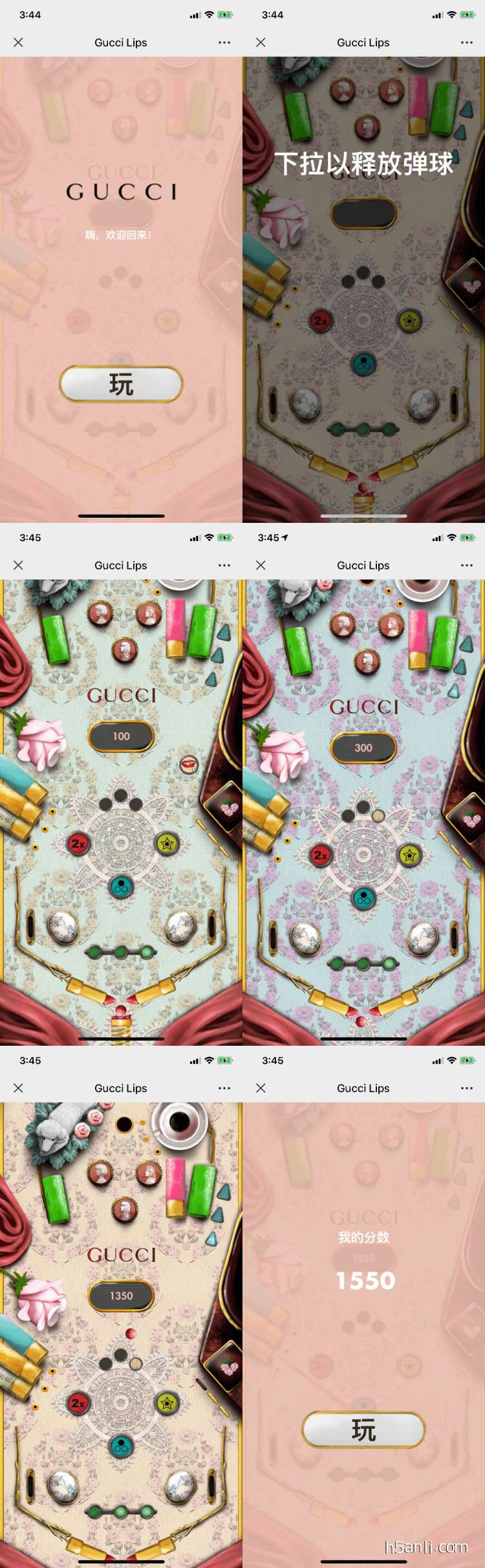
游戏类型H5,进入首屏,点击大大的“玩”字按钮,开始游戏,进入游戏后,会有操作说明,下拉以释放弹球,弹球释放后,碰到屏幕中不同的物品发出不同的声音,从而演奏出不同乐曲;当弹球快要滚动到下方,点击屏幕左侧或者右侧,下方对应的口红就会弹起弹球;根据演奏出的音符,屏幕上方,Gucci的logo下方会有对应的提示分数;当弹球滑落底部,给出最终的分数;可以反复玩。
3、设计上
复古奢华欧式风格,每次玩的时候,大背景的颜色会有变化,屏幕中下方口红的上方会有玩过次数的绿点提示。
4、体验上
释放弹球发出不同的声音,游戏界面虽然只是一屏,但是反复玩的过程中,页面很多小细节,不仅仅是声音的变化。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


