联想:在大唐,看未来

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:在大唐,看未来
品牌:联想
技术实现: html5
亮点:
- 创意定位
联想智慧中国年的宣传作品,用唐朝人物故事串联联想的产品和技术,最后用户可报名参加活动,以此宣传品牌活动,吸引更多人参与。
- 策划逻辑
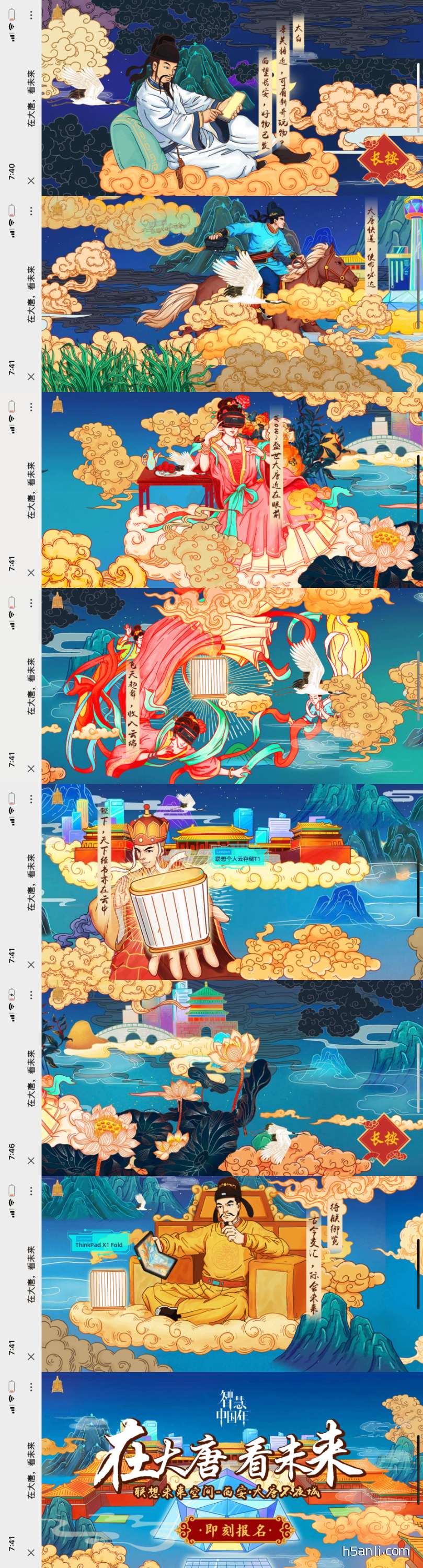
加载完毕后界面有横屏提示,祥云散开,李白用手机发送信息,告知好物已发往长安,长按触点浏览作品,一位手持联想VR一体机的侍郎骑骏马奔驰,一位贵妃戴着VR眼镜感慨盛世大唐近在眼前,飞天女带着VR眼镜将资料存入云端,唐玄奘将经书内容存入云端,唐朝皇帝用联想IPAD审阅,最后标题出现,用户可点击报名。
- 设计上
华丽的背景音乐,浓重的画面色彩,祥云,山峦,飞鹤,骏马,贵妃,飞天舞女,内容丰富和谐,烘托盛唐氛围,背景上远处掠过的现代建筑,显示活动的科技感,人物旁边有小标识框显示产品内容和技术名称,人物独白显示产品功能,让用户对品牌产品有所了解。
- 交互上
用户可长按右下角触点浏览作品,也可左滑屏幕浏览。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


