开心消消乐 + 愤怒的小鸟:愤怒的消消乐

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要45秒
案例:愤怒的消消乐
品牌:开心消消乐 + 愤怒的小鸟
技术实现: pixi.js
亮点:
1、创意定位
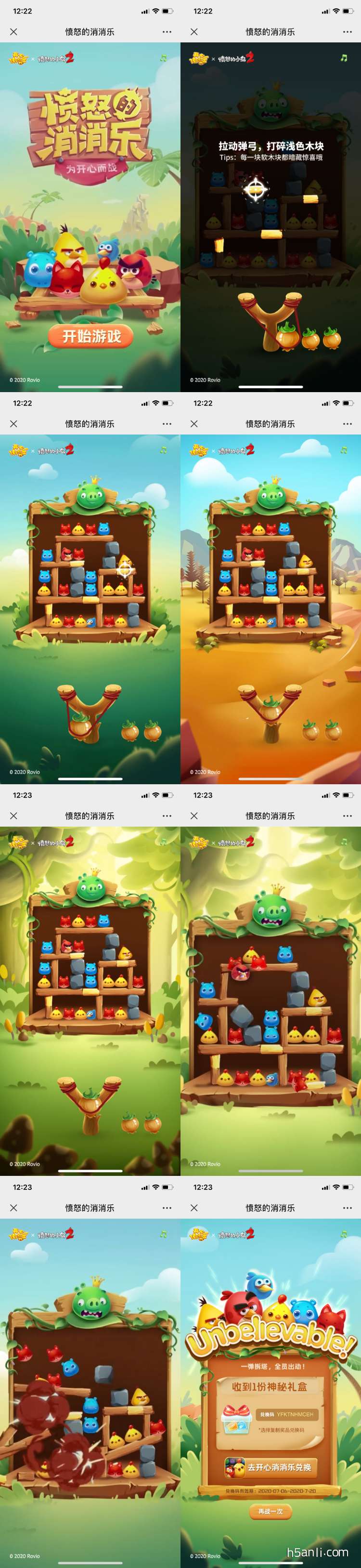
开心消消乐和愤怒的小鸟联动来袭,虽然是开心消消乐APP宣传的H5,但是我们可以从H5上体验愤怒的小鸟游戏,操作方式依然是拉动弹弓赶走猪猪,通过这支H5,立马就记住了开心消消乐和愤怒的小鸟合作了,喜欢这两款任意一款游戏的小朋友都会很开心~
2、策划上
① 进入H5看到愤怒的小鸟,点击“去往小岛”按钮,播放一段视频6秒钟的视频,视频中是愤怒的小鸟和开心消消乐中的卡通来消灭猪猪;
② 视频播放到6秒暂停,出现“开始游戏”按钮,点击后,是玩法提示,拉动弹弓,打碎浅色木块;点击提示层,开始体验游戏,游戏一共3种不同的游戏界面;
③ 拉动弹弓,还可以看到准心的位置,准心移动到浅色木块,松手;击中浅色木块,出现击中动画,还会有开心消消乐的兑换码;未击中,可以再次拉动弹弓,一共三次机会;
④ 本次游戏结束后,点击“再战一次”按钮,可以再次玩游戏;也可以点击“前往开心消消乐”或“去开心消消乐兑换”按钮,进入开心消消乐APP下载引导页面。
3、设计上
立体的卡通形象,小五觉得这种卡通立体,用C4D做可以,也可以用AI做出这种立体卡通。
4、技术上
视频在这支H5用的比较多,首先出现在开头的欢迎视频,而后是浅色木块被击中后的击中动画;视频是mp4格式,时长1分46秒;视频将开头的欢迎视频和3种游戏界面,每个界面中4个不同位置,被击中后的动画,一共13段视频合在一起;用户击中对应的界面的不同位置,播放对应的视频片段;这样的好处是一次加载后,需要播放时,视频可以立即播放,不会有延时,体验会更好。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


