礼橙专车:礼橙高光时刻

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分钟
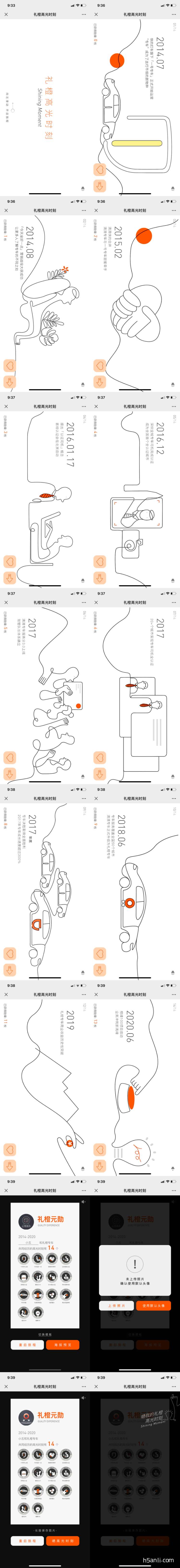
案例:礼橙高光时刻
品牌:礼橙专车
技术实现: JS+Video
亮点:
1.创意定位
礼橙专车六周年推出的品牌营销H5作品,以“我与礼橙专车的六周年”为题,让用户一起回顾礼橙专车六年经历的高光时刻,用简洁优美的线条,勾出礼橙走过的路,最后,生成共同见证的宣传海报,方便用户分享和裂变。
2.策划逻辑
横屏展示。用户进入后,主题明确露出“礼橙高光时刻”,用户左滑,开始播放视频,一根跳跃的线条,不断组成图形,然后用时间轴的方式显示文案,标注高光事件。第一个事件有蒙层引导,用户可以点击心形图标“收藏”事件,也可以点击右箭头“看下一条”。屏幕左上有整体进度展示,共14个高光事件。事件浏览完毕后,会自动根据用户收藏的事件,生成荣誉海报,需要用户输入昵称,海报还可以自定义头像、模板,如果用户不愿意上传头像,有默认头像。最后,提供“重启旅程”按钮可以再次体验,还有“晒高光时刻”按钮,分享生成的海报。
3.设计上
简洁大方,用一根跳跃的线,不断组成业务图形,然后配上品牌橙色,重点突出,生动形象。这根跳跃的线,仿佛一条长长的路,走啊走,没有尽头,六年说长不长,说短不短,暗暗的契合主题。
4.体验上
只需要点击“收藏”,或者“看下一条”,交互简洁。最后生成海报处,考虑细致周到,不仅可以自定义昵称,还可以自定义头像。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


