滴滴公益:用你里程 助他启程

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分20秒 - 3分23秒
案例:用你里程 助他启程
品牌:滴滴公益
技术实现: iScroll + Hammer.JS + jQuery + createjs + TweenMax
亮点:
1、创意定位
滴滴公益和99公益日联合出品的公益类H5,以“别让他们的世界成为孤岛”为主题,号召滴滴用户用自己的里程,帮助社会上需要帮助的人。
2、策划上
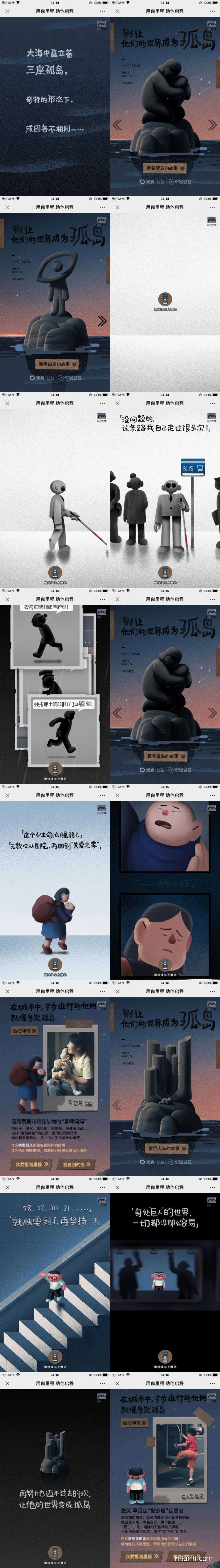
① 开篇以文案形式讲述“大海中矗立着三座孤岛,奇特的形态下,成因各不相同”,而后展示三座孤岛,这三座孤岛可以左右滑动(或者点击左右箭头)依次观看,选中其中的一个孤岛后,点击孤岛下方的按钮;
② 左侧第一座岛,下方对应的按钮是“看黑白岛的故事”,开始故事加载进度,加载到百分之百以后,提示持续向上滑动,看到一位视障者等公交,遇雨的故事,最后介绍一位真实的黑白岛岛民;
中间第二座岛,下方对应的按钮是“看希望岛的故事”,讲述病患孤儿的故事;
右侧第三座岛,下方对应的按钮是“看巨人岛的故事”,讲述罕见病患者的故事;
③ 每座岛的故事都是由一个卡通故事,配合末尾的真实岛民故事组合,故事最后,用户可以点击“我要捐赠里程”按钮,登录滴滴捐赠里程;也可以点击“看看别的岛”,继续观看其他故事,继续观看其他的故事时,会依次切换到下一座岛,不会停留在用户当前观看过的岛。
3、设计上
颗粒度画风,唯美的画面中夹杂着伤感,每个故事最后配有真实的照片,更具有说服力。
4、体验上
案例加载和每个故事的加载比较慢,估计是用到的图片素材比较多;每个故事点击后,做到的按需加载,最初没有加载全部图片素材,当用户点击对应的故事后,才加载需要的图片素材。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


