招商银行:逐光·印象

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:逐光·印象
品牌:招商银行
技术实现: Zepto + CreateJS + TweenMax + ThreeJS
亮点:
1、创意定位
招商银行业务介绍H5,在全景画面中,用户不断在浏览不同的气泡,了解招商银行不同的业务,核心为招行APP促下载。
2、策划上
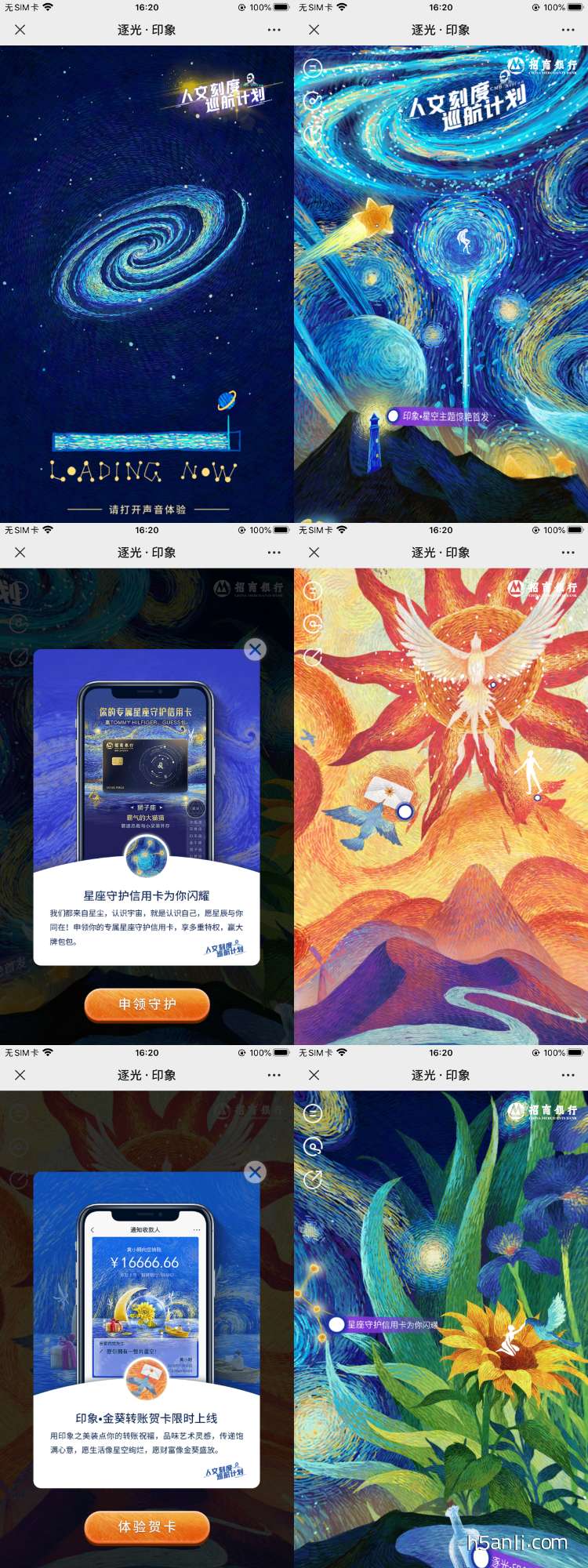
案例除了加载loading页,就全景页面,在全景页面中,用户仿佛进入一个美妙抽象的世界,点击全景上的气泡,会看到招商不同的业务,例如招商APP内“一键换肤”、招行信用卡申领等。
3、设计上
画面印象派,梵高风格的画面,很美。
4、体验上
虽然页面数比较少,但是用户在全景中漫步,足够细细了解招行的业务。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


