搜狐新闻X半糖:我的挑食清单

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分30秒
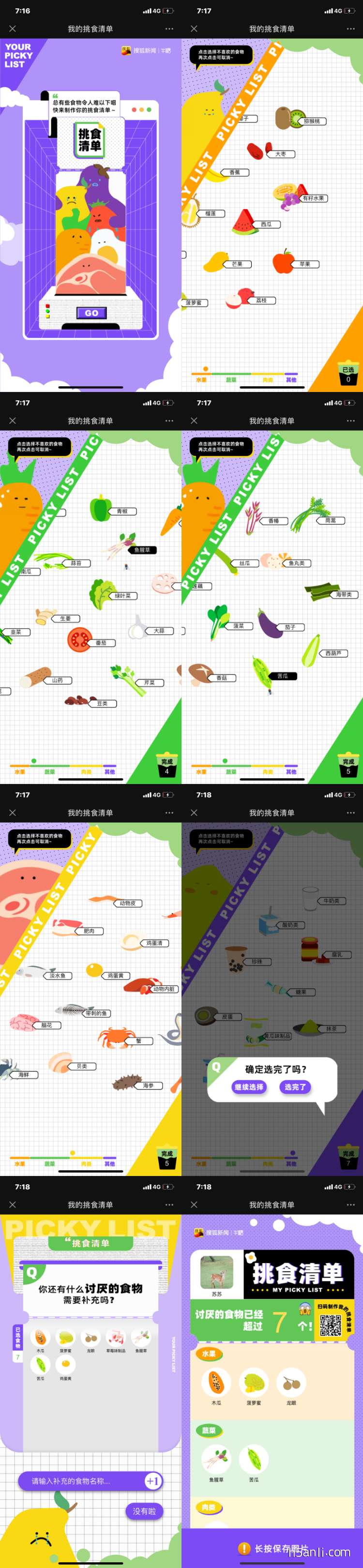
案例:我的挑食清单
品牌:搜狐新闻X半糖
技术实现: html5
亮点:
- 创意定位
一个按类别选择自己讨厌的食物生成清单海报的趣味作品,最后有出品方名字,增加用户印象。
- 策划逻辑
点击进入,左上角始终有一个与界面食物类别相符的卡通形象和对话框告知用户操作方法,点击一下食物即为选择,被选食物会有苍蝇萦绕,再次点击可取消选择,左滑屏幕,依次出现的类别是水果,蔬菜,肉类和其他,选择完毕后可右滑再次浏览,右下角有被选数量显示,选择完毕后可在框架内手动输入补充食物,最后生成清单海报,包括用户名和各个类别的食物。
- 设计上
作品颜色鲜艳,配色和卡通形象的设计都十分可爱清新,萌蠢萌蠢的,看起来心情就很好,备选食物也都是生活中最常见的。
- 音效上
真人和声的卡通化背景音乐,欢快逗趣又有点神经质的感觉,呆萌可爱。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


