Gucci:Gucci Gift Giving

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分30秒
案例:Gucci Gift Giving
品牌:Gucci
技术实现: GSAP + Vue.js + ThreeJS
亮点:
1、创意定位
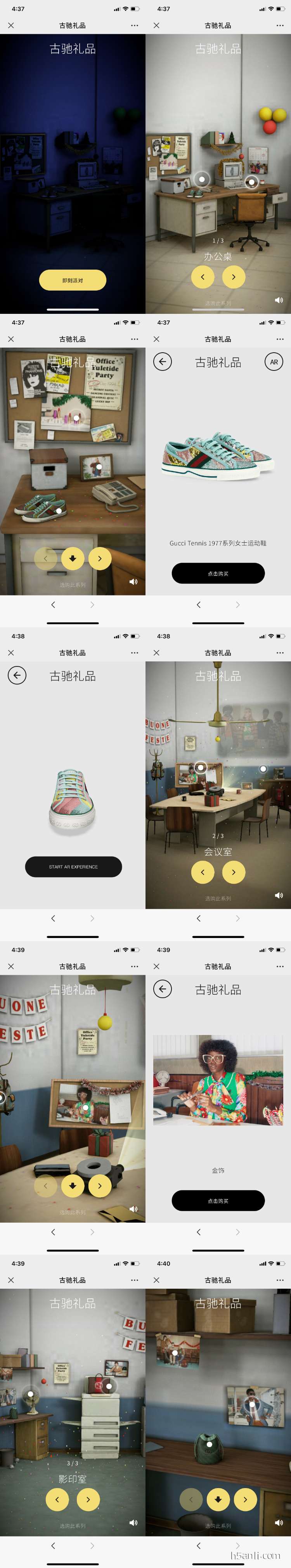
Gucci商品购物引导H5,浏览不同的3D房间,将真实物品融于虚拟,以虚拟服务真实商品购买。
2、策划上
① 进入案例后,默认屋子是暗的,点击“即刻派对”按钮,点亮屋子,有三个房间场景:办公桌、会议室、影印室;
② 每个房间都有气泡提示,点击后是近距离画面,再次点击气泡,展开商品页面,进入商品页面后,可以点击屏幕下方的购买按钮,也可以点击屏幕右上角的AR按钮,720°全方位观看商品(并不是所有商品都有AR展示)。
3、设计上
复古的画面,3D立体房间,房间的模型做的很精致。
4、体验上
响应式页面(手机和电脑都可以浏览观看);这种购物体验很独特,在慢慢的浏览中发现房间中的GUCCI商品。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


