Tencent 腾讯:2016,求个明星门神守护你

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
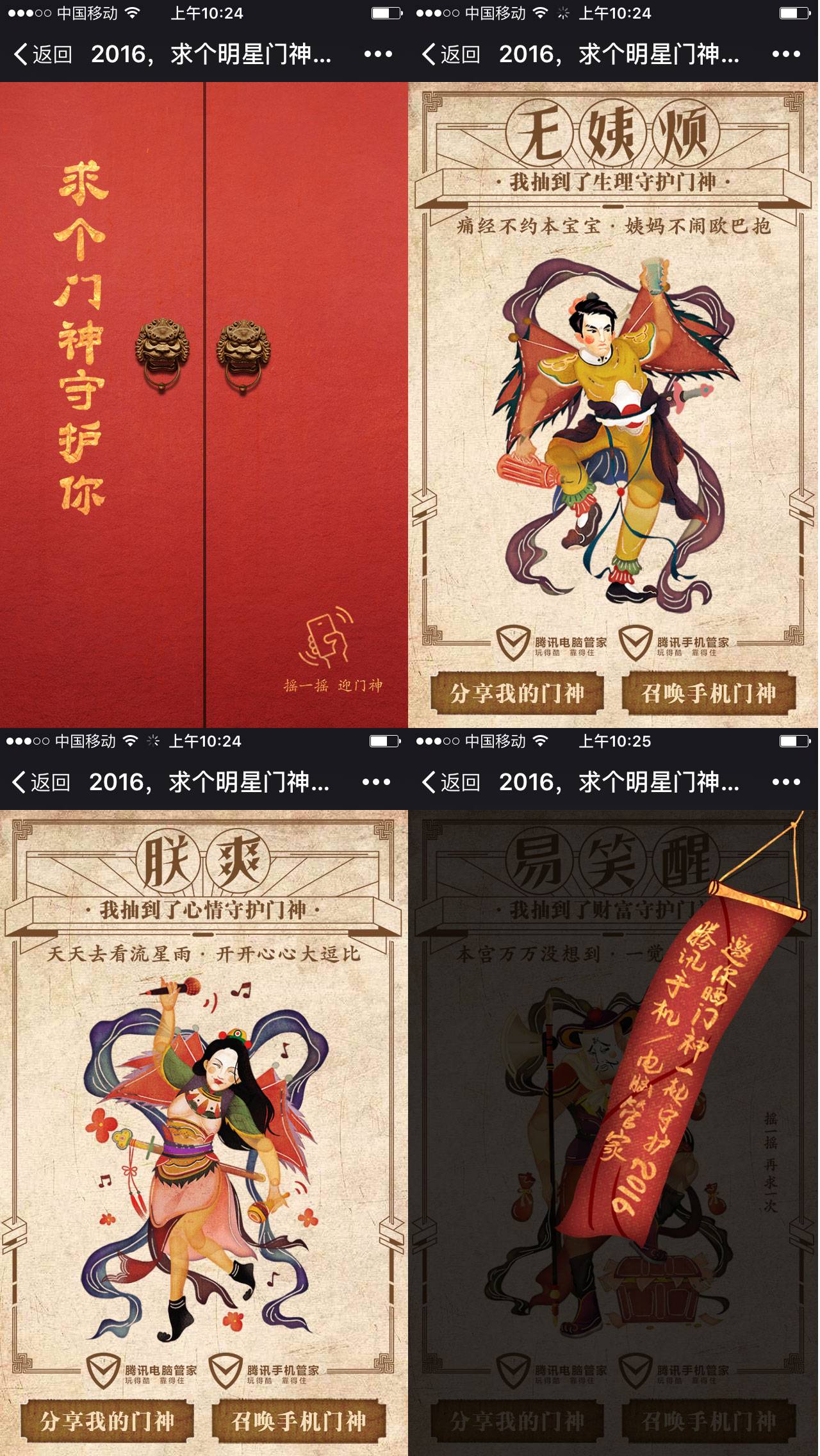
案例:2016,求个明星门神守护你
品牌:Tencent 腾讯
技术实现: jQuery
亮点:
-
策划上,摇动手机,求得一个门神来守护,想要其他门神,可通过再次摇动手机,共有八位明星门神可选
-
设计上,中国新年风
-
交互上,通过摇一摇,切换不同的明星门神
-
技术上,摇动手机用了HTML5的重力感应

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


