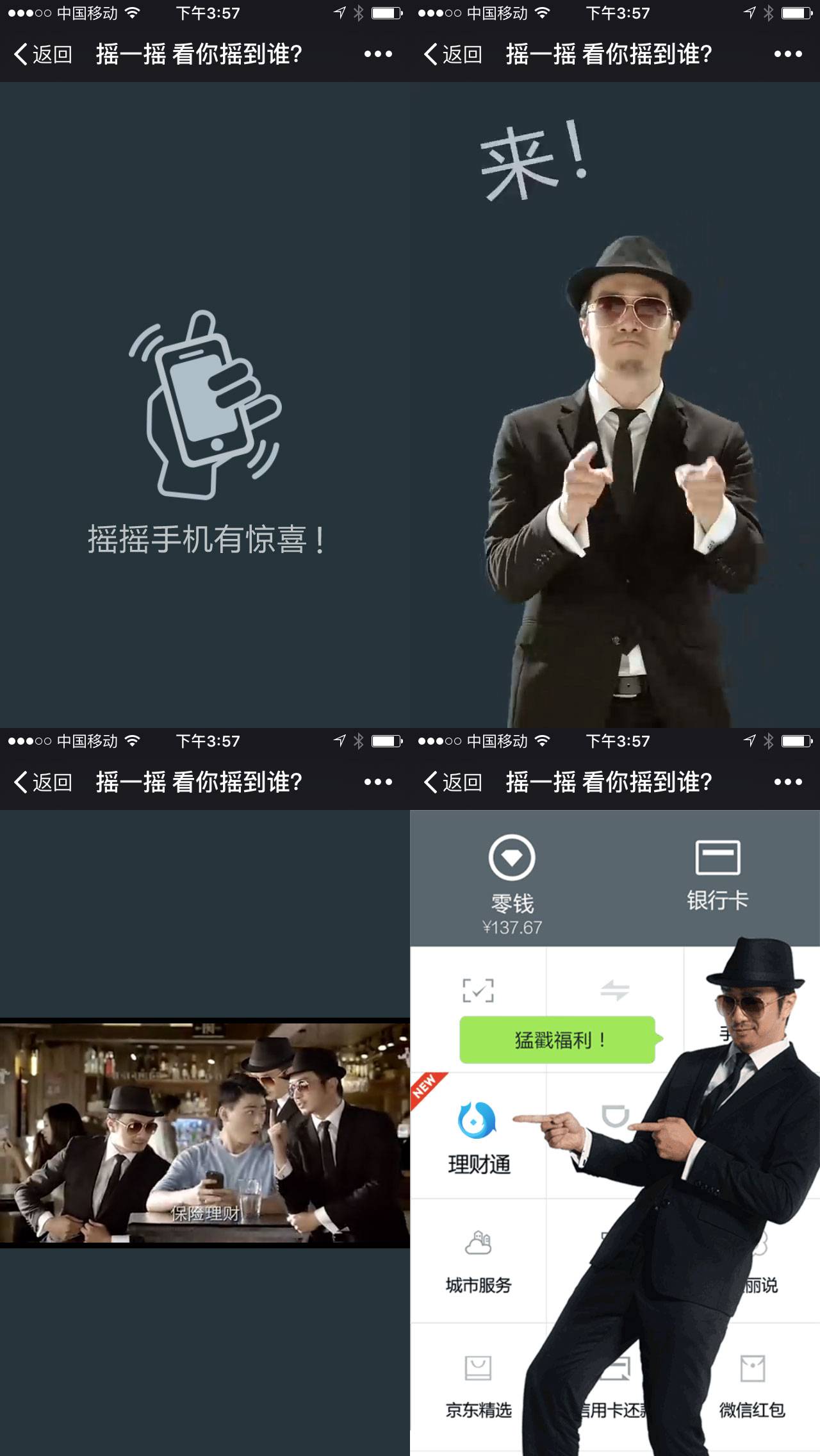
腾讯理财通:摇一摇 看你摇到谁?

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:摇一摇 看你摇到谁?
品牌:腾讯理财通
技术实现: jQuery + PxLoader(预加载库)
亮点:
-
策划上,采用场景化设计,广告中全身黑色礼服装扮的“理财君”代表理财通,他在各个场景下教用户如何使用理财通理财,以及从微信钱包如何进入理财通的入口
-
设计上,采用真实场景
-
交互上,使用了HTML5的重力感应(表现为摇一摇),增加互动

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


