网易云音乐:摸鱼计算器

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要45秒
案例:摸鱼计算器
品牌:网易云音乐
技术实现: JavaScript
亮点:
1、创意定位
① 网易云音乐品牌下的19th创意工作室推出的H5,该H5作用,可以粘合老用户,拉新用户;
② 小编特别搜了搜“摸鱼”的解释,源自成语“浑水摸鱼”,隐身含义是上班时间忙里偷闲,做一些与工作无关的事;小编就是看到朋友圈好友分享后,知道网易云音乐这支H5,估计他分享时已经屏蔽了老板,祝他好运,并且摸鱼快乐。
2、策划上
① 首屏输入你的名字,第2屏点选上班时间,第3屏点选下班时间,最后一屏就是你的摸鱼海报了;
② 整支H5核心依赖用户的个人数据。
3、设计上
浅灰色纸质背景,配合摸鱼的手绘线稿图,界面极其简洁;这样简洁的设计,必须依靠和用户相关的内容信息,或者超强的文案共鸣。
4、交互上
① 微信里面,我们一般直接分享H5链接就可以了;
② 微博里面,一般都是直接黏贴链接;
③ 在其他APP中,一般都是输入1个关键词,引导用户进入H5;网易云音乐APP搜索“摸鱼计算器”,找到这支H5;大家有没有发现在支付宝APP里面,也可以输入关键词,出现H5,例如,在支付宝APP里输入“在吗”?
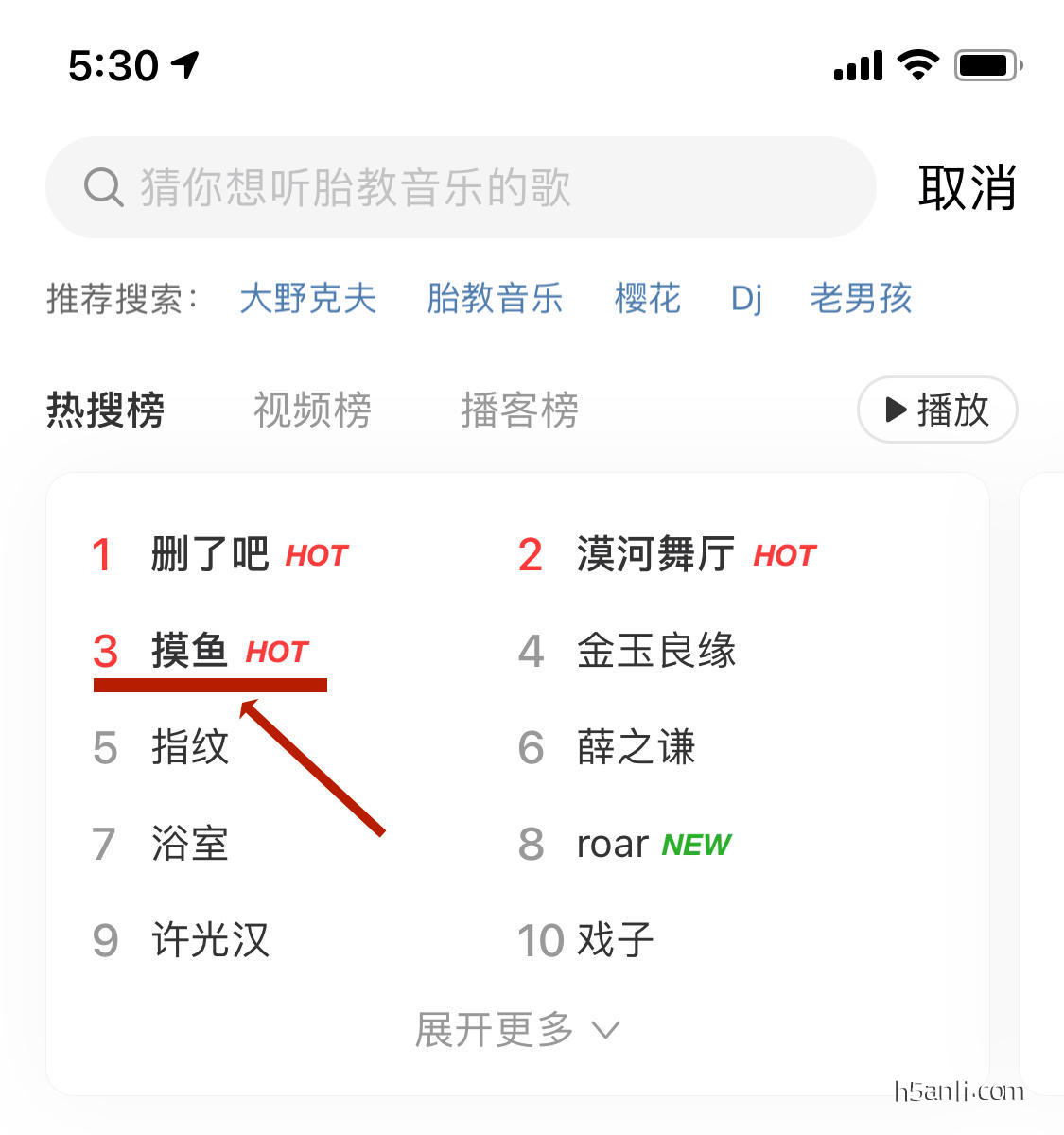
④ 在产品APP里,活动期间,搜索框会有默认关键词或者热词引导,如下图


标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


