腾讯大秦网X秦始皇帝陵博物馆:寻始皇赐官爵

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分钟
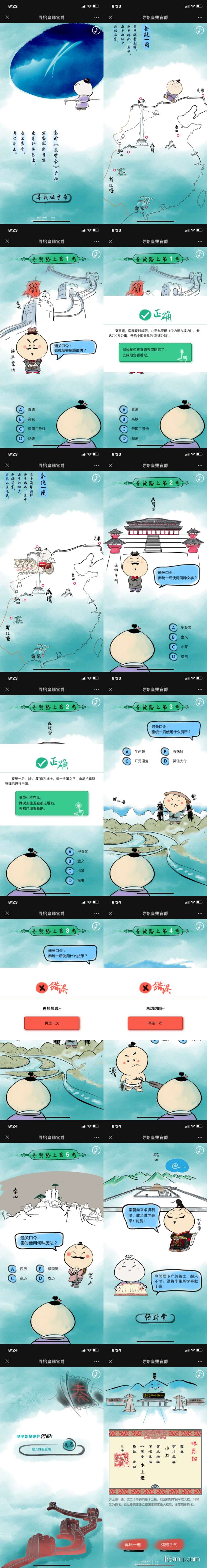
案例:寻始皇赐官爵
品牌:腾讯大秦网X秦始皇帝陵博物馆
技术实现: html5
亮点:
1.创意定位
你对秦朝的文化了解多少?骑着小毛驴在秦朝版图上奔走,回答相关问题,获得相应官爵,快来挑战!
2.策划逻辑
初始页是一则告示,秦始皇招纳贤才,于是“你”骑上小毛驴,在秦朝地图上奔走,左上角有版图介绍,来到一个地方,回答一道问题,内容是关于秦始皇统一六国后推行的货币,文字,历法等,用户根据自己的了解点击答案,点击正确后会有解析出现,最后输入用户名,生成官职海报。
3.设计上
中国传统画的画风,蓝色主色,颜色清浅,看着很清新舒服,人物绘制得很可爱,每道问题都会有相关背景图。
4.交互上
用户点击错误答案的话,会跳出回答错误请重新选择的界面,直至用户答对,跳出正确答案解析后,方可继续下一题,因此用户可以看到每道题的正确答案和解析,学习到有关秦朝的历史知识。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


