瑟卡思(上海)广告有限公司:CIRCUS Shang 官网

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
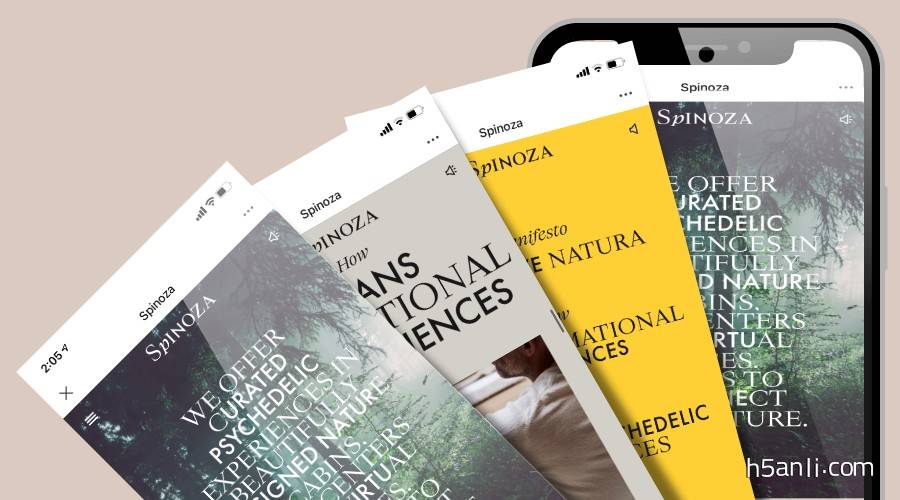
案例:CIRCUS Shang 官网
品牌:瑟卡思(上海)广告有限公司
技术实现: HTML5
亮点:
1.创意定位
这是CIRCUS Shang瑟卡思(上海)广告有限公司的官网,有中文和日文两个版本,介绍了该公司的主要服务项目。
2.亮点分析
亮点一:图形。背景是由图形块组成的动态效果,很吸睛,一些简单图块组成宇宙、地图等各种动态立体图案,有创意,匹配了广告公司创意业务。
亮点二:色彩。大部分采用了纯色暖色调色块图形,在组成动态图案时,错落有致,丰满丰富,在红色背景衬托下,每一幅都是艺术品。
亮点三:文案。文案穿插在背景纯色部分,简洁明确,对比度高,清晰易读。真正体现了“少即多”的原理。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


