Gucci:Discover Gucci Flora Gorgeous Gardenia

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:Discover Gucci Flora Gorgeous Gardenia
品牌:Gucci
技术实现: HTML5
亮点:
1.创意定位
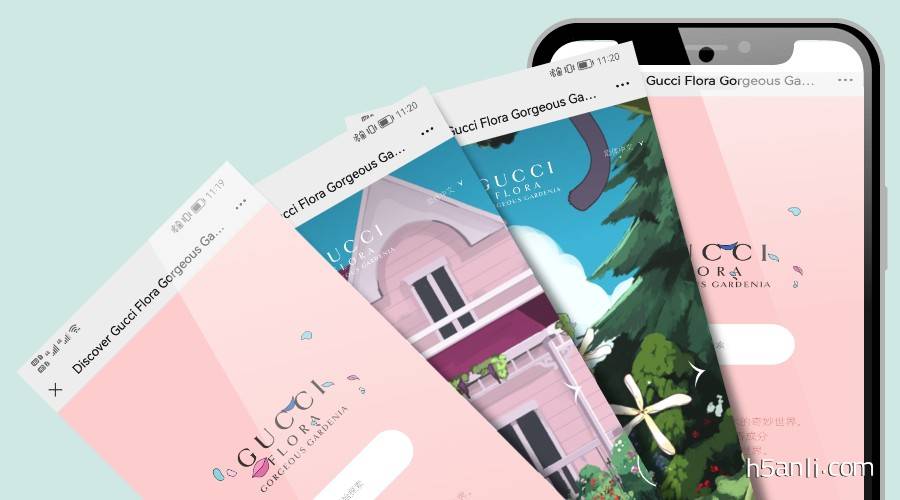
品牌GUCCI为宣传其灿烂Gardenia栀子花系列产品而推出的创意H5作品,通过在三种不同场景(花园、门廊、沙滩)的绮梦花境,用户点击其中的栀子花/产品,对其进行了解,如果喜欢,还可以直接跳转购买。
2.策划逻辑
主要流程:① Loading → ② 主题页 → ③ 场景引导 → ④ 交互场景(场景切换) → ⑤ 产品介绍及跳转。
① Loading :粉底碎花小动画,加上加载进度百分比,以及H5主题的中英文:GUCCI FLORA GORGEOUS GARDENIA,欢迎来到古驰绮梦栀子香型女士香水的奇妙世界。探索香水新作、制作成分以及蕴藏其中的魔法世界。
② 主题页:加载完毕,加载进度条变为按钮“开始探索”,点击后,进入场景引导页。
③ 场景引导:伴随着鸟语花香还有各种小动物的叫声的背景音,弹出动态黑色半透明遮罩引导动画:左右拖动探索,点击不同的门,进入不同的空间。点击页面任意位置,蒙层引导消失,进入交互场景页。
④ 交互场景(场景切换、语种切换):动态立体感的背景,配上鸟语花香的BGM,确实有真实花园的感觉,可以左右拖动观察花园更大范围,点击引导热点产品,弹出“产品介绍”弹出层。页面左上角可以点击场景切换按钮,切换门廊、沙滩场景,场景切换的过渡动效很炫酷;页面右上角可以点击语言切换按钮,有十几种语言可以切换。
⑤ 产品介绍页。进入产品介绍页时,有过渡花瓣飘散效果过渡,然后弹出产品介绍页面,有产品标题、产品图片和产品介绍,点击“即可选购”即跳转官方购买页面,点击“继续探索”按钮,回到交互主场景。
3.视觉交互
花园绿、产品粉,整体自然唯美。交互以点击为主,每一步都有清晰、明确的引导。
4.用户体验
引导动态按钮效果很赞,产品介绍页过渡小动画很赞,场景切换动画很炫。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


