Blok:Blok Watches

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要5分钟
案例:Blok Watches
品牌:Blok
技术实现: HTML5
亮点:
1.创意定位
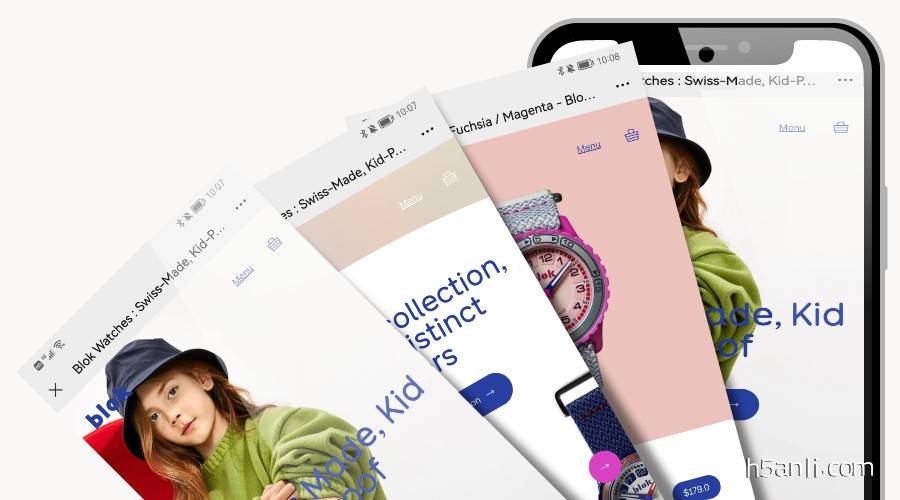
这是一家国外叫做Blok的品牌为推出的儿童手表做的线上商城,用户可以通过商城,了解设计理念,选择手表颜色,设计公司信息,还可以直接浏览商品高清大图,并下单购买。
2.亮点分析
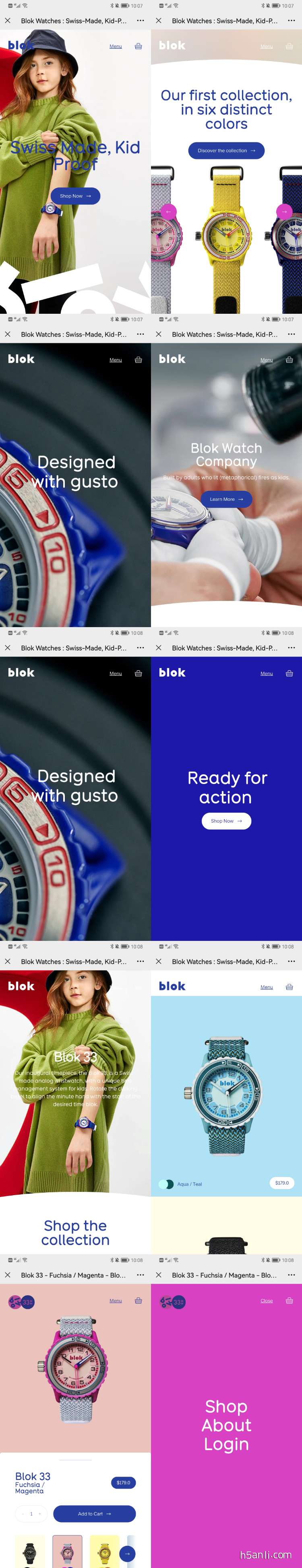
亮点一:页面扩散圆圈切换效果。打开页面和返回,即点击首屏某个位置,或者点击品牌Logo时,都会出现一个动态圆圈扩散的效果,增加了页面的动感和创意,让人眼前一亮。
亮点二:真人模特试戴和产品颜色多变。首屏是一个小女孩真人模特试戴的一款蓝色的Blok Watch,很帅很酷,直接会影响人们去模仿,如果你戴上这款儿童表,是不是也会同样的帅酷。其次是产品的颜色,每款都有不同的鲜亮颜色,产品展示环节,并根据产品的颜色设计了同色淡化背景,视觉一体感更强,更容易让用户通过颜色快定锁定自己喜欢的手表。
亮点三:设计理念和设计公司。一般国内电商页面,更多突出商品的信息,例如:商品材质,尺寸,具体的配置,质保等,很少把设计团队,设计过程,设计的理念也一并都介绍的,而Blok在首页就做了公司的详细介绍和产品的设计理念,更容易让用户真正理解和认同产品,从而更快形成购买意愿和行动。
3.用户体验
手表好看,品质优良,如果小五是儿童的话,也想戴上一块Blok的小手表,哈哈哈。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


