e-Money:e-Money 官网

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:e-Money 官网
品牌:e-Money
技术实现: HTML5
亮点:
1.创意定位
这是一个国外叫做e-Money的产品官网,主要是帮助更多人快速进入数字经济时代,了解虚拟货币、虚拟钱包等数字经济时代的概念和产品。
2.亮点分析
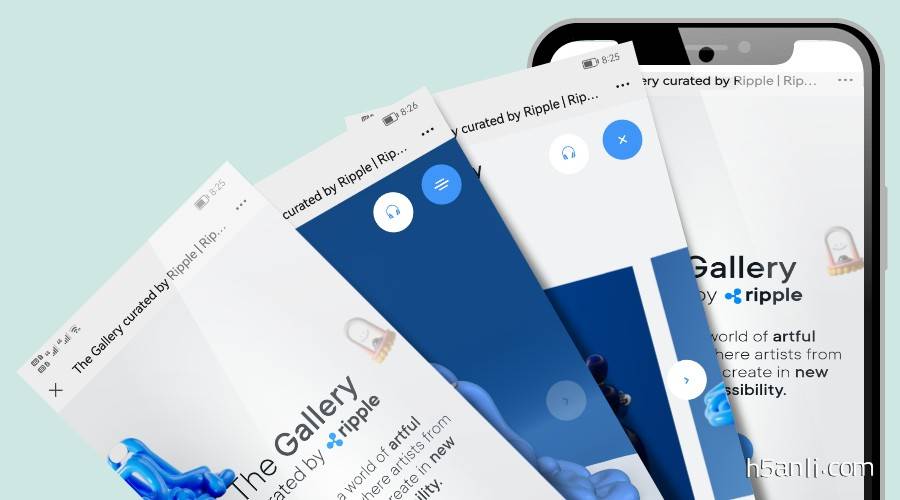
亮点一:首屏动态变色背景。整体站点主要以墨绿+淡绿为主色调,但首屏运用了动态变色背景,用艳丽的色彩和质感的图形,使视觉冲击力更强,也暗喻了数字货币未来丰富多彩的未来。
亮点二:横屏切换的页卡。对于内容量比较丰富的产品宣传站点,又要简洁又要丰满,这是一对矛盾,而横向页卡很好的解决了这个问题,主屏上露出最关键特征信息,同时提示用户可以左右滑动,看更多内容。
亮点三:局部动效。魔鬼都在细节处,局部的细小动画,能直接凸显产品的用心和品质,对于转动细腻的小图标,直接吸引着用户的眼球和注意力。
3.用户体验
在数字经济时代,形式和内容同样重要,如果内容量很大,形式很复杂,大部分用户还是会忽略大部分内容的。如果形式简洁,生动有趣,用户就会更爱看其内容。好比一个外表好看的人,别人才更愿意去了解其更香的灵魂。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


