Garden Eight:Garden Eight

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:Garden Eight
品牌:Garden Eight
技术实现: HTML5
亮点:
1.创意定位:
这是国外一个叫做Garden Eight的创意公司官网,主要展现了他们能做什么、成功案例列表、网站地图、团队介绍和联系我们等几个模块,让别人形象生动的了解该团队,并能方便地联系上他们。
2.亮点分析:
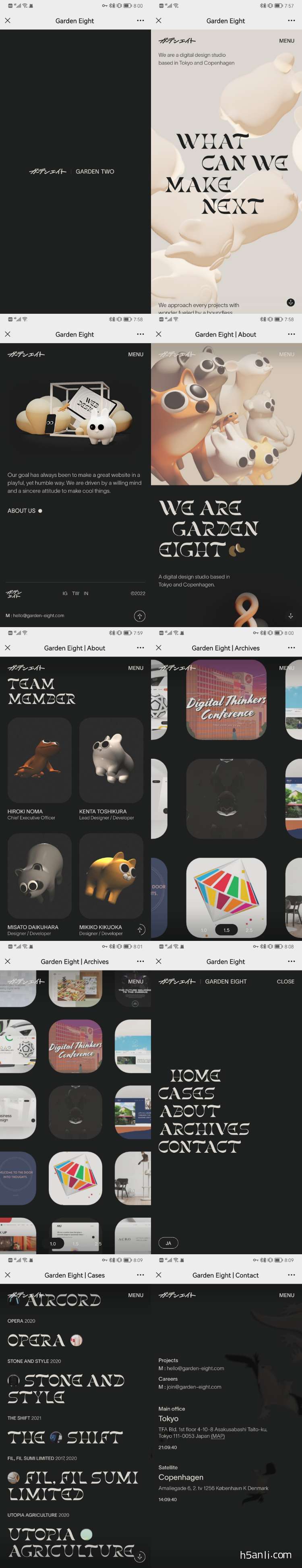
亮点一:结构。首页只有两屏,说清楚自己能做什么,如何联系。剩下的所有要表达的内容,都通过导航菜单来涵盖。
亮点二:动效。首页的背景动效,好像各种异形小动物穿越空间而来, 很有创意,吸引用户眼球。
亮点三:案例列表。在案例呈现上采用了列表和图块的方式,而且还可以调整图块比例大小,按1.0、1.5、2.5比例展现,把成功案例按不同比例错落有致的显示出来。
3.用户体验
团队介绍和成功案例列表是两个很有特色的展现。团队介绍把每个成员物化成一个小动物的卡通形象,成功案例列表让每个项目浓缩成一个图标,通过不同比例,每屏展现的项目个数不同,整体让用户感觉他们团队做过大量的项目。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


