Neotix:WindLand

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:WindLand
品牌:Neotix
技术实现: threejs
亮点:
1、创意定位
巴西数字公司Neotix,展示3D能力,以数字体验形式展示城市。
2、策划上
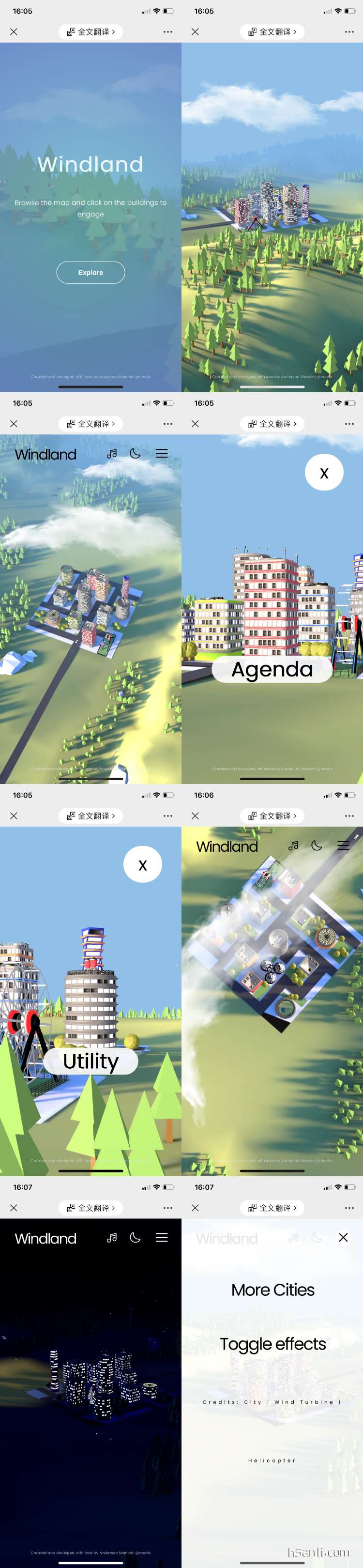
① 进入案例后,首屏是交互提示,提醒用户点击建筑物可以放大,点击发现按钮,进行观看;
② 城市的虚拟页面中,首先看到的是森林,而后屏幕自动旋转,看到被森林包围住的城市,点击建筑物放大;用户可以滑动屏幕,720°旋转观看。
③ 屏幕右上角有白天和黑夜两种模式,点击黑夜时,屏幕变成黑色,建筑物有灯光;点击白天,又切换成白天自然光模式。

3、设计上
3D效果,3D的树木、3D的建筑物,3D的风车,3D的小汽车,后期特效中还做了云,使用的软件是Blender。
4、交互上
虚拟的城市中,用户可以滑动屏幕观看每个细节;用户也可以点击建筑物放大观看;可以使用缩放手势,观看放大和缩小的虚拟城市。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


