科大讯飞:科大讯飞飞涨直播间开播啦

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:科大讯飞飞涨直播间开播啦
品牌:科大讯飞
技术实现: HTML5
亮点:
1.创意定位
科大讯飞为新产品“讯飞智能无线麦克风C1”推出的创意H5作品,用声音开盲盒,然后抽奖,还有数字藏品,让更多的用户了解并购买科大讯飞的新产品,实现新品曝光和转化销售的品牌诉求。
2.策划逻辑
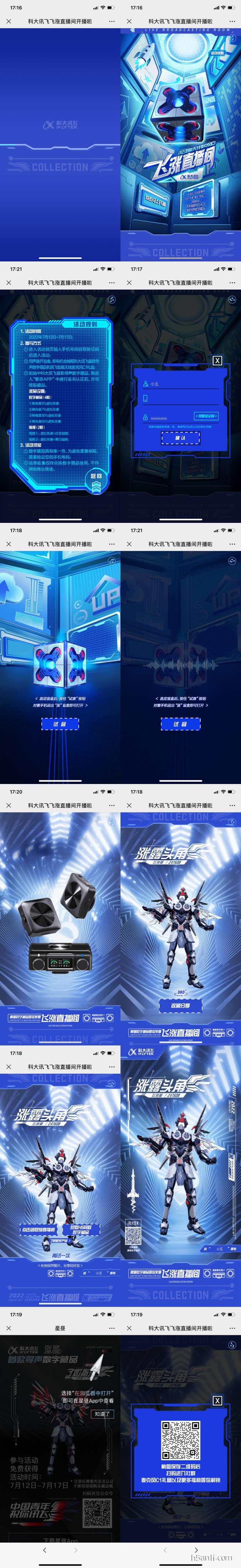
大致流程:Loading → 主题页 → 短信验证 → 声音盲盒 → 数字藏品。
Loading:品牌Logo和加载进度条,加载完成后,进入主题页。
主题页:动感盲盒悬空中间,“讯飞智能无线麦克风C1飞涨直播间”主题露出,“点击马上开播”,进入短信验证环节。
短信验证:输入姓名、电话,获得短信验证码,点击“确认”按钮,进入声音盲盒部分。
声音盲盒:按界面文案提示——选定盲盒后,按住“试音”按钮,对着手机说出“涨”盲盒即可打开。点击“试音”按钮,有声音电波图形,根据你说出的声音,进行随机开盲盒。盲盒打开后,展现讯飞智能无线麦克风C1产品,然后进入数字藏品部分。
数字藏品:每个数字藏品形象拥有不同颜色服饰,可以根据藏品颜色判断是否中奖。形象是3D立体360°可以水平旋转观赏的。点击“收藏分享”,弹出两个按钮“点击领取惊喜福利”和“获取H5同款数字藏品”,点击前者弹出科大讯飞员工的企业微信码,扫码加微信后进社群,点击后者,弹出一个引导下载“星昼APP”的H5页面,可以下载APP去领取数字藏品。
3.视觉交互
整体背景色为科大讯飞的品牌蓝,加上渐变和光影,科技感十足。交互上,运用了比较少见的“声音交互”,以呼应新品麦克风。其他交互方式有:点击、输入、滑动、长按。
4.用户体验
数字藏品于小五倒无所谓,对科大讯飞的麦克风C1还是挺期待的,大家可以入手试试,跟小五分享一下用户体验。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


