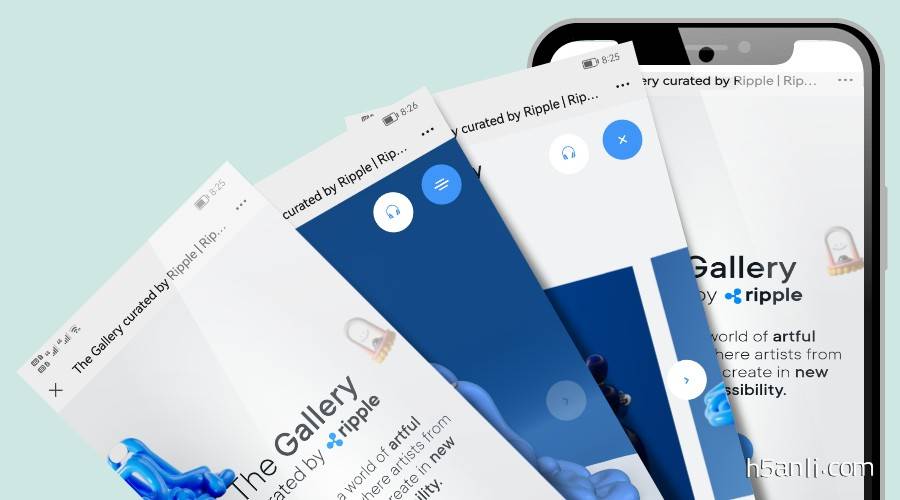
LOFTER × 新加坡旅游局:狮城元计划创作艺术展

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分钟
案例:狮城元计划创作艺术展
品牌:LOFTER × 新加坡旅游局
技术实现: HTML5
亮点:
1.创意定位
Lofter联合新加坡旅游局发起了「狮城元计划」重构新加坡绘画大赛,本创意H5以“欢迎来到T203X新加坡「狮城元计划」创想作品展”为主题,用多个3D星球展现大赛作品的创想,吸引更多的用户来关注和参赛。
2.策划逻辑
大致流程:主题页 → 3D星球空间 → 星球简介 → 作品列表。
主题页:露出品牌——LOFTER × 新加坡 心想狮城,露出主题——欢迎来到T203X新加坡「狮城元计划」创想作品展,快乐和想象在这里连接、变奏,无数个Dream place 被自由重构,现在,一同用心去感受,还有官方限量数字藏品,等你邂逅。
3D星球空间:在可交互的三维空间中,有三个星球:共生未来星球、秘旅奇遇星球、幻境之灵星球,通过滑动屏幕,可以循环旋转三个星球位置。点击任意一个星球,进入星球简介页面。点击“领取官方数字藏品”按钮,可以进入数字藏品介绍页面。
星球简介:对被点击的星球的简介,包含星球名称,包含作品和作品详情。其中,包含的作品,可以通过点击“1F-5F”来进行切换,也可以上下滑动屏幕切换作品。点击页面底部“作品详情”按钮,进入作品列表页。点击“返回”可以回到“3D星球空间”页。
作品列表:作品列表每次只展示一张绘画作品,每张作品底部有创作者姓名以及所处楼层,创作理念和推荐文案。点击左右按钮,可以单张轮播作品列表中的作品。点击“返回”按钮,可以回到“星球简介”页面。
3.视觉交互
未来蓝、科技感主调,配上星球、飞船、飞艇、空间颗粒等动态元素,成功营造出203X年后的穿越感。交互上,以滑动、点击为主。
4.用户体验
还是蛮爽的,好像你创作一幅画作,这个作品就会坐着宇宙飞船穿越时空一样,然后在未来进行展览,要不是小五没有画画天分,不然肯定是要参与一下的!

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


