Rose Family:family & restaurants

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分钟
案例:family & restaurants
品牌:Rose Family
技术实现: HTML5
亮点:
1.创意定位
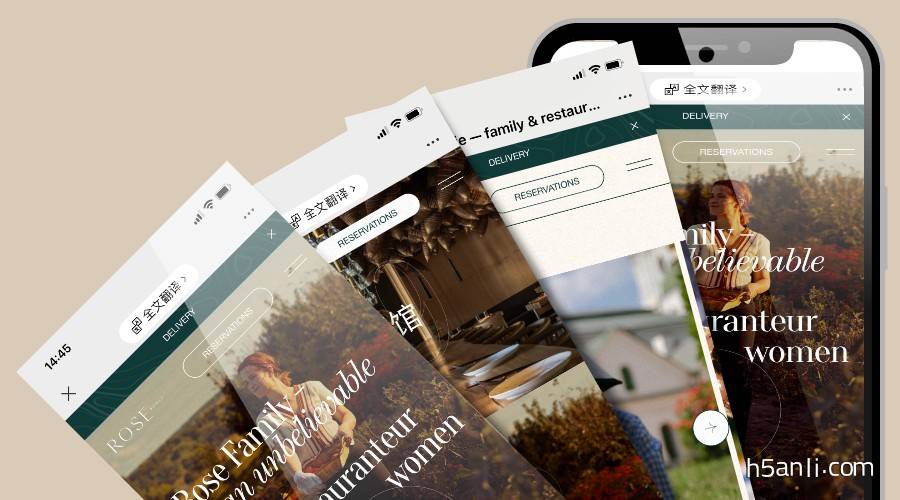
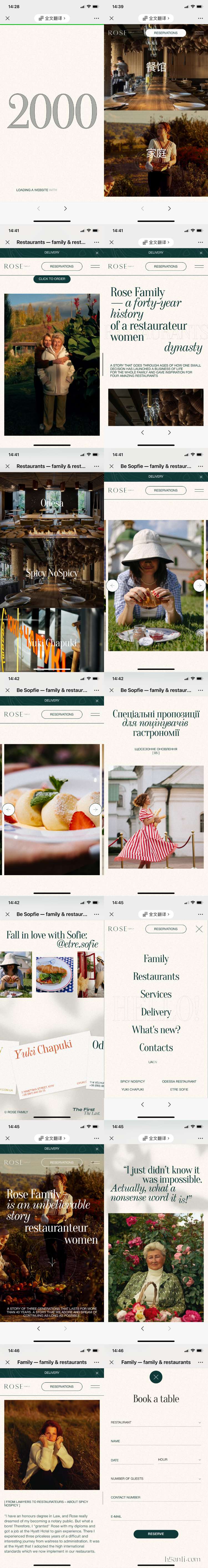
这是澳大利亚一家叫做Rose Family的官网H5作品。主要介绍了Rose Family的两大块相关业务,一块是餐厅相关,一块是家庭相关。以及家族传承故事、产品直接下单入口等。
2.亮点描述
亮点一:配图精美。不管是Rose Family家族成员照片,还是餐厅的美食照片,都很精美,很强的年代感扑面而来。
亮点二:布局结构。多数官网,都想把各种业务都放在首屏上,结果放得越多,用户能获取到的就越少。而本站点的首页,只放两张精美图片+文案,作为两块业务的入口。少即多,让用户很清晰的感知玫瑰家族家庭和餐厅这两部分业务。
亮点三:局部动效。在加载页、首屏进入、二级页中部分交互时,都有很漂亮的局部动效,让人在浏览网站时不单调。
3.视觉交互
视觉上,图文排版很舒服,大小错落有致,加上动效,更能吸引用户在第一时间获得品牌方想让其感知的信息。交互上,主要采用点击的方式。
4.用户体验
国内很多家族可以参考国外的家族传承,让家族的文化和业务、财富能有所延续。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


