网易新闻|数码:年度数码好物评选

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:年度数码好物评选
品牌:网易新闻|数码
技术实现: HTML5
亮点:
1.创意定位
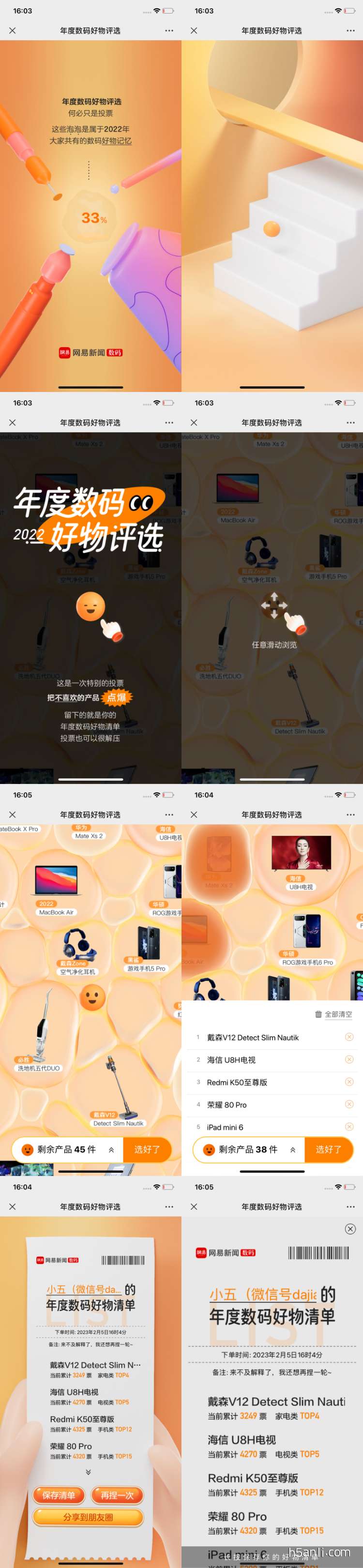
网易新闻数码频道推出的「2022年度数码好物评选」创意H5作品。通过捏气泡的方式,排除掉不喜欢的数码产品,生成剩余数码产品的好物清单海报,形成裂变和传播。
2.策划逻辑
大致逻辑:主题页 → 「好物」点选页 → 海报页。
主题页:Loading加载页就已有文案引导和品牌露出,加载完成后,做了一个精美的过场动画来到正式的主题页,除了主标题,页面下方是有明确的文案说明的:把不喜欢的产品点爆。按引导小手点击笑脸图标,进入「好物」点选页。
「好物」点选页:进入该页后,有上下左右拖动的引导提示,点击后,提示消失。好物气泡共45个,点击气泡,气泡被刺破,剩余的件数和清单可以点击底部的按钮查看,点击「选好了」按钮,进入海报页。
海报页:海报页类似一张购物小票,用清单体把未点破的数码好物呈现出来,底部的交互按钮提供再玩一次,保存海报和分享到朋友圈等选项。
3.设计交互
暖橙主色,一颗颗晶莹的气泡嵌入数码产品实物,点击后很有触感。主要的交互方式:点击、滑动、长按保存。
4.用户体验
这个捏泡泡的操作逻辑,打破了以往点选进清单模式, 点选的反而是不进清单的,很有意思,大家操作时,有没有同样的发现和感受?

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


