Camille Mormal:一个独立设计师兼艺术总监的个人站点

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:一个独立设计师兼艺术总监的个人站点
品牌:Camille Mormal
技术实现: HTML5
亮点:
1.创意定位
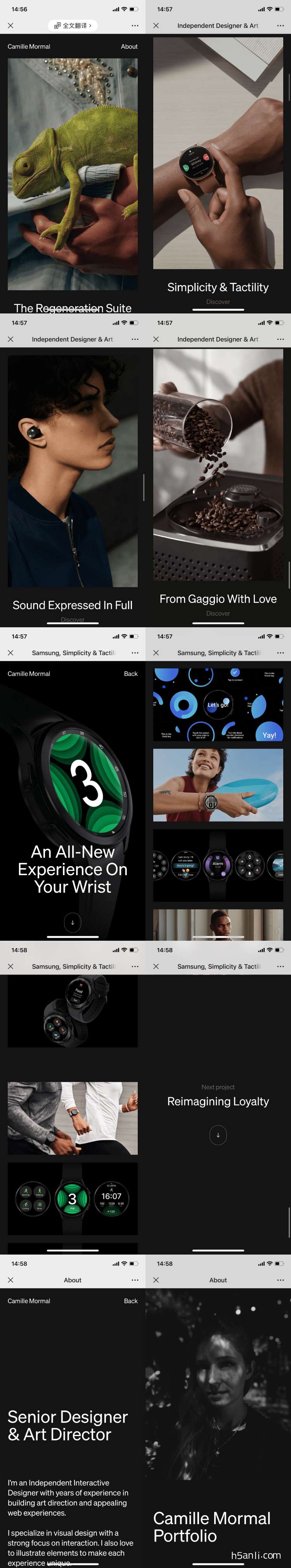
这是一个叫做Camille Mormal的自由设计师兼艺术总监的个人站点。主要包含了两部分内容:作品展示+作者简历。作者的成功案例有六七个,履历细致到了从哪年到哪年,在哪家公司工作,任职什么职位,整体透着真诚和专业的一个站点。
2.策划逻辑
主页部分主要是作品展示,每屏一个成功作品,配上简短作品名称,点击后可以进入二级页,二级页里有更详细的作品展示和介绍。在二级页中,可以通过滑动加载该项目的更多介绍,介绍完毕,可以点击「下一个」按钮,进入下一个项目的详细介绍。
首屏可以看作是成功案例的索引页,可以通过滑动快速浏览这些作品。也可以进入二级详情页,每个案例都充分了解,然后进入下一个项目介绍。
导航「About」部分,主要是作者的履历。这个履历写的很详细,分时间段描述了供职的公司和职务,最后还附上了一张极具艺术气息的照片。
3.视觉交互
整体视觉大气简洁,主要通过有冲击力的设计作品图片,让人产生极致舒服的视觉享受。作品不多,每个都很精致,每个都很好看。交互上主要采用了滑屏和点击的方式。
4.用户体验
如果国内一个自由设计师把简历写的如此极致和唯美,估计业务应该排队吧!没有废话,用作品和实力说话,个人履历写的清清楚楚,合作就直接联系,专业,干净,直接,高效。相信和这样的设计师合作,应该是很省心的!

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


