SiddharthSham:Siddharth — Folio 22'

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:Siddharth — Folio 22'
品牌:SiddharthSham
技术实现: HTML5
亮点:
1.创意定位
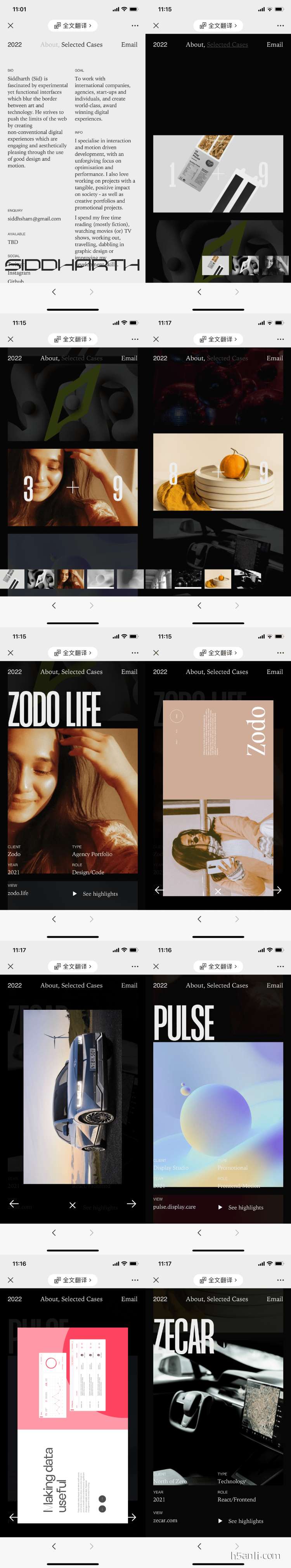
这是国外一个创意开发者的2022年作品集H5。首页全部用文字描述,点击导航进入作品列表,然后有各个作品的更深层的图片展示,很直接纯粹。
2.策划逻辑
首页About用纯文字介绍作者的理念、目标,个人擅长、喜好,以及自己的联系方式等。
导航中的Selected Case引导进入作品列表页,用滑块导航的方式切换作品,每个作品点击又可以进入作品详情页。作品详情页主要用多图切换来展现。
右上角的Email一直固定吸顶,让想联系他的合作方,可以快捷的发邮件和他取得联系。如果想了解作者更多,还可以通过社交软件Twitter/Instagram,或者Github。
3.视觉交互
首页全屏白底黑字文字展现,案例纯列表+多图展现,体现了一个创意开发者的个性,没有任何点缀,只有干货陈列。交互方式上,主要用了点击的交互方式。
4.用户体验
这好像是一个印度的开发者小哥,看其在github上的更新频次,可以知道他的创作和提升过程。很多国内的创作者,都没有这种长期视角积累经验的习惯,这个案例就可以参考一二,是否开始构建自己的知识库或者作品库呢?现在开始,来得及。

标签
相关推荐:

Sarto:Road bike.Racing bike.Italian performance custom bicycle.

Planet Schule:Die Klima Challenge von Planet Schule
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号




 京公网安备 11010802030403号
京公网安备 11010802030403号


