Argor-Heraeus:The Golden Link

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:The Golden Link
品牌:Argor-Heraeus
技术实现: HTML5
亮点:
1.创意定位
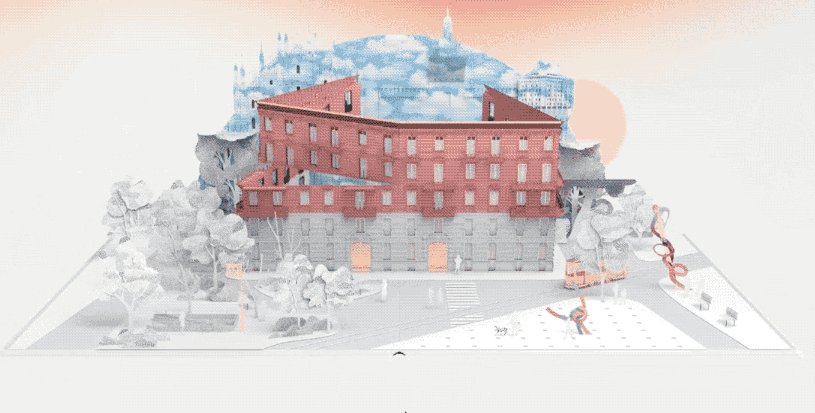
这是一个叫做Argor-Heraeus的公司官网,是一家贵金属服务商。以The Golden Link为主题,介绍公司的贵金属业务,以及公司动态、社会责任和联系方式等。
2.策划逻辑
主页+导航的标准结构。主页主要介绍了公司结构和贵金属的业务,按步骤循序渐进,并且做了多终端兼容。
导航部分比较丰满,通过七个部分充分展现了公司的各个方面的信息和实力:过程,活动,关于,责任,接触,消息,隐私等,每一部分,都可以通过导航直接抵达,然后通过点击进入更深层次的内容页。丰满而有条理。
3.视觉交互
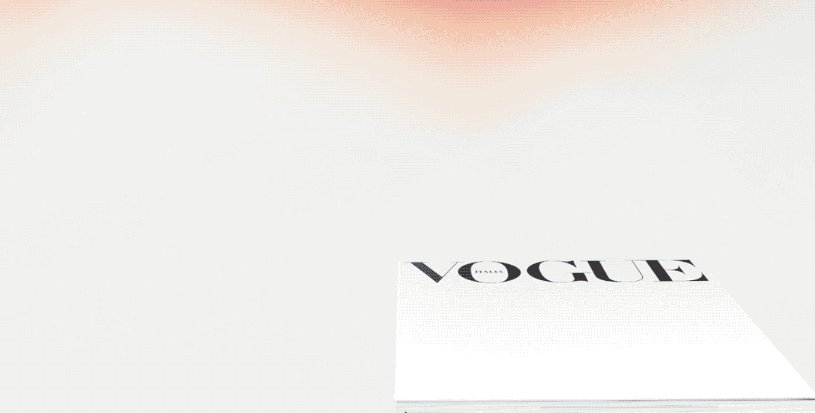
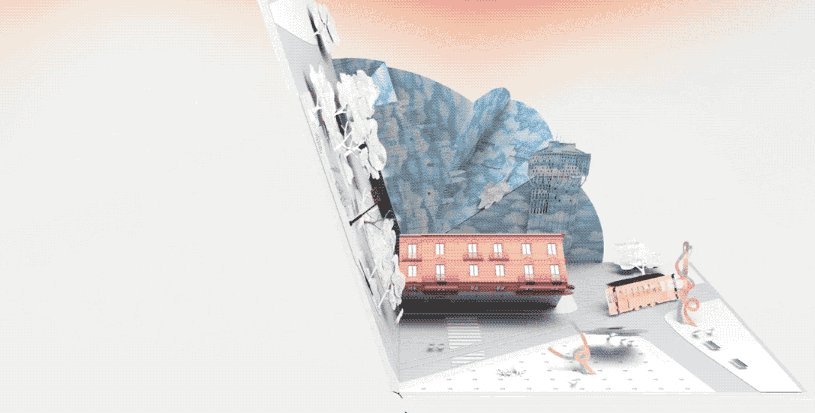
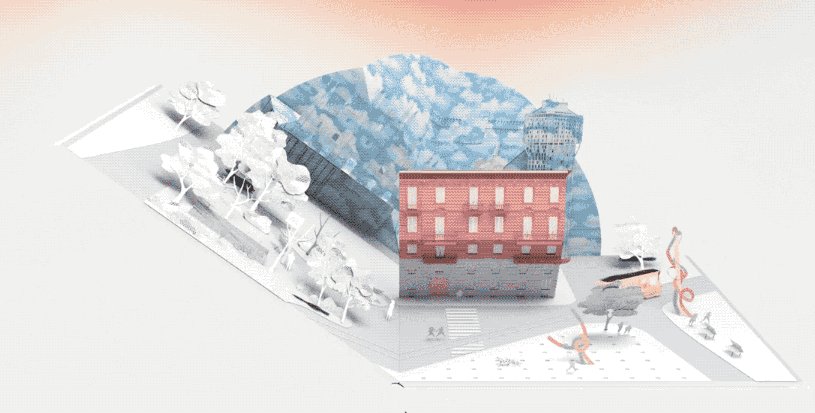
用贵金属黄金的变色作为主视觉,配合金水融化的切换特效,很是吸睛。尤其是首屏的主题图切换,很酷很惊艳。交互方式主要采用了点击和滑屏的方式。
4.用户体验
亮点很亮,结构清晰,内容丰满。图片的加载和切换效果,可以说是亮点。一个官网结构最好很简单,让用户快速弄明白,但这个站点是内容多还很有条理,做的了简洁。内容上从导航的七部分可以看出来,很是丰满,有动态模块仍然在更新。这是一个可以参考的官网结构设计。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


