关于绝对定位那些事儿

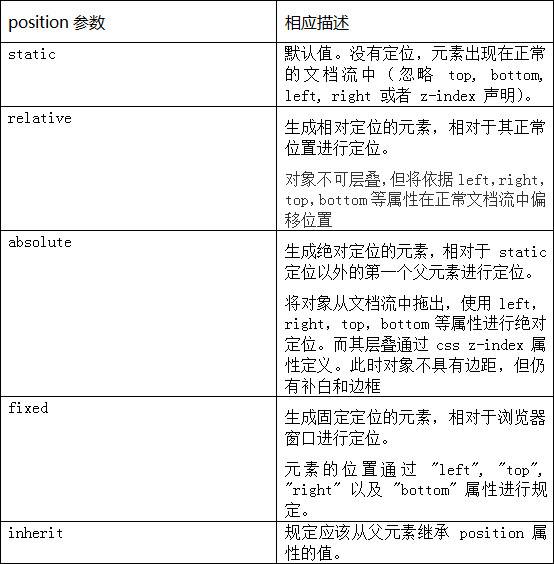
在H5制作中,由于布局需要,经常用到position: absolute绝对定位;那定位都有哪些呢?H5中用到position: absolute的原因及用法又是什么呢?

H5常使用绝对定位的原由: 因为H5中的很多元素是图片,可能会有叠加、重合、动画等效果,且常采用不规律的布局。采用这种布局时,元素需要脱离标准文档流,如果不对其定位做相应处理,按照标准文档流模式,从上到下、从左到右布局,就会产生很多不便。而这是我们采用position:absolute绝对定位就可轻松搞定这些问题。
使用绝对定位的方法:
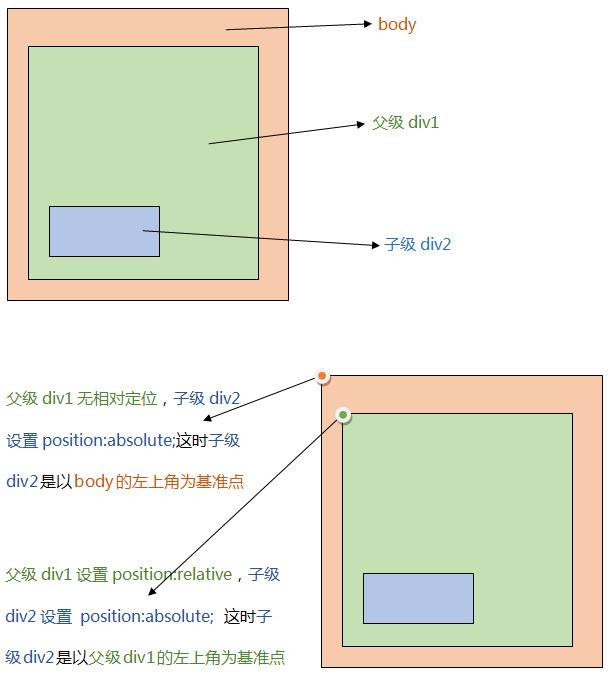
一般来说元素的绝对定位的是相对于它所在的父级盒子而言的,通常是将父级盒子定义为position:relative相对定位,子级元素定义position:absolute绝对定位,并且子级里的元素使用left或right和top或bottom进行定位,还可使用z-index进行分层叠加。

定位小例子:
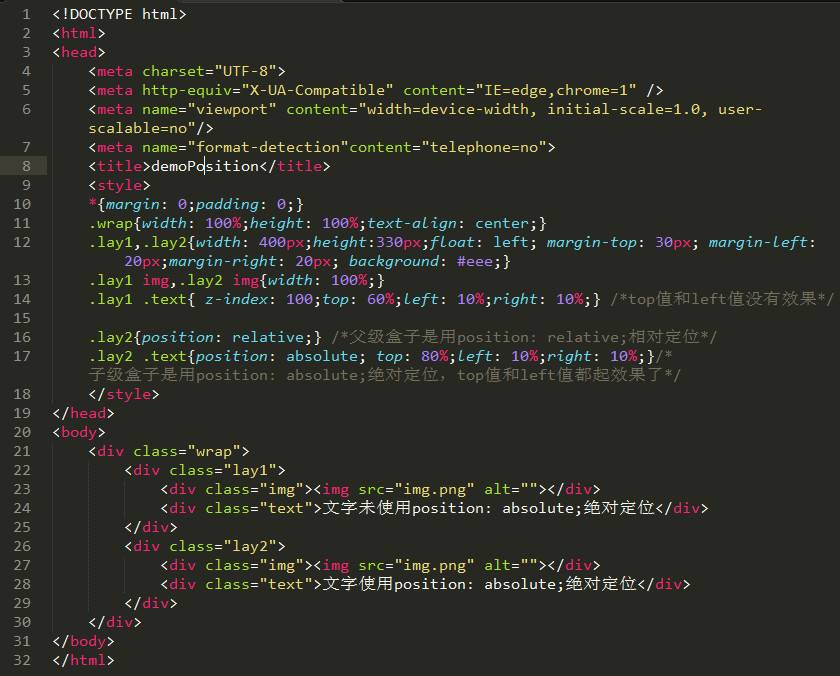
示例代码:
 示例图:
示例图:


像这样,先给父级盒子设置相对定位,子级元素设置绝对定位,在借助top、right、bottom、left进行大致的位置调整,margin值、padding值进行微调,就可以将H5页面中,快速实现很多元素不规则布局的效果。但是绝对定位如果父级不使用position:relative相对定位,而里面的元素直接使用position:absolute绝对定位,这个时候将会以body标签为父级,使用position:absolute定义的元素对象无论位于div多少层结构,都将会被拖出以
为父级进行绝对定位。所以,绝对定位应在合适的地方使用,这样才能达到事半功倍的效果。标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


