H5案例分享:Gulp系列之CSS压缩

Gulp系列之CSS压缩
一、简介
使用gulp-clean-css压缩css文件,减小文件大小,并给引用url添加版本号避免缓存。重要:以前压缩用的是gulp-minify-css,gulp-minify-css与gulp-clean-css用法一致,但是gulp-minify-css已经被废弃,请使用gulp-clean-css。
gulp基本使用还未掌握的小伙伴,请参看:Gulp的安装和简单使用
二、本地安装gulp-clean-css
2.1 github:https://github.com/jakubpawlowicz/clean-css
2.2 安装:命令提示符执行 cnpm install gulp-clean-css --save-dev
2.3 注意:没有安装cnpm请使用 npm install gulp-clean-css --save-dev

三、配置gulpfile.js
3.1 基本配置
var gulp = require('gulp'),
cssmin = require('gulp-clean-css');
// 压缩css
gulp.task('testCssmin', function () {
gulp.src('style/*.css') //该任务针对的文件
.pipe(cssmin())
.pipe(gulp.dest('style')); //将会在style文件夹下生成压缩后的css文件
});
3.2 详细配置
var gulp = require('gulp'),
cssmin = require('gulp-clean-css');
// 压缩css
gulp.task('testCssmin', function () {
gulp.src('style/*.css')
.pipe(cssmin({
advanced: false,//类型:Boolean 默认:true [是否开启高级优化(合并选择器等)]
compatibility: 'ie7',//保留ie7及以下兼容写法 类型:String 默认:''or'*' [启用兼容模式; 'ie7':IE7兼容模式,'ie8':IE8兼容模式,'*':IE9+兼容模式]
keepBreaks: true,//类型:Boolean 默认:false [是否保留换行]
keepSpecialComments: '*'
//保留所有特殊前缀 当你用autoprefixer生成的浏览器前缀,如果不加这个参数,有可能将会删除你的部分前缀
}))
.pipe(gulp.dest('style'));
});
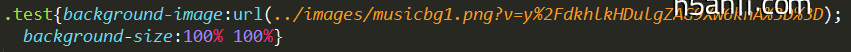
3.3 给css文件里引用url加版本号(根据引用文件的md5生产版本号),如下图所示:

1)安装gulp-make-css-url-version
安装:命令提示符执行 cnpm install gulp-make-css-url-version --save-dev
注意:没有安装cnpm请使用 npm install gulp-make-css-url-version --save-dev
 2)gulpfile.js配置补充
2)gulpfile.js配置补充
var gulp = require('gulp'),
cssmin = require('gulp-clean-css'),
//确保已本地安装gulp-make-css-url-version [cnpm install gulp-make-css-url-version --save-dev]
cssver = require('gulp-make-css-url-version');
// 压缩css
gulp.task('testCssmin', function () {
gulp.src('style/*.css')
.pipe(cssver()) //给css文件里引用文件加版本号(文件MD5)
.pipe(cssmin({
advanced: false,//类型:Boolean 默认:true [是否开启高级优化(合并选择器等)]
compatibility: 'ie7',//保留ie7及以下兼容写法 类型:String 默认:''or'*' [启用兼容模式; 'ie7':IE7兼容模式,'ie8':IE8兼容模式,'*':IE9+兼容模式]
keepBreaks: true,//类型:Boolean 默认:false [是否保留换行]
keepSpecialComments: '*'
//保留所有特殊前缀 当你用autoprefixer生成的浏览器前缀,如果不加这个参数,有可能将会删除你的部分前缀
}))
.pipe(gulp.dest('style'));
});
3.4 若想保留注释,在CSS文件里这样注释即可:
/*! 重要的注释这样写将包含在输出的压缩文件中 */
四、执行任务
4.1 命令提示符执行:gulp testCssmin

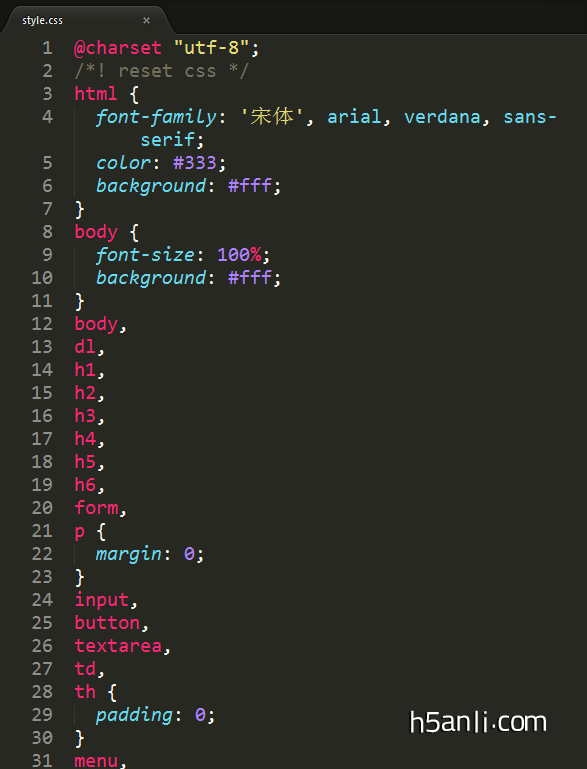
1)压缩前

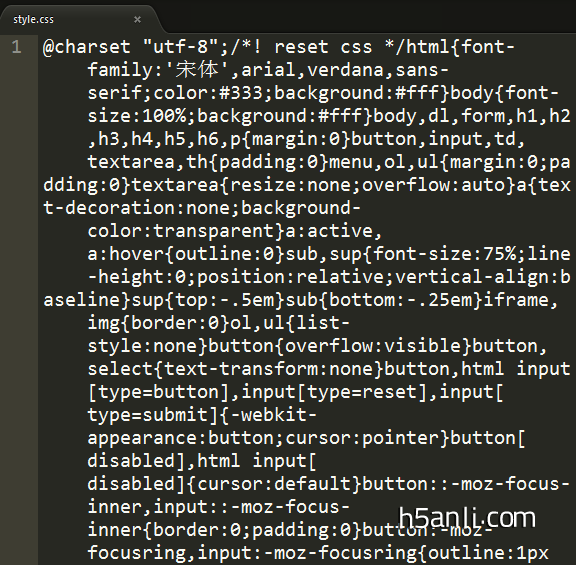
2)压缩后

五、总结
安装gulp-clean-css、gulp-make-css-url-version→配置gulpfile.js→执行gulp压缩命令gulp testCssmin→压缩成功。
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


