H5案例分享:CSS3 reflect倒影

CSS3 reflect倒影
说起倒影效果,在传统网页中,我们只能使用photoshop事先将倒影设计好,然后导入到网页中,这样不但耗费资源,也阻碍了开发的效率。而现在CSS3有一个属性box-reflect可以实现。那么今天我们要给大家介绍的就是这个属性的应用。
一、box-reflect语法
box-reflect:none | <direction> <offset> <mask-box-image>
<direction> = above | below | left | right
<offset> = <length> | <percentage>
<mask-box-image> = none | <url> | <linear-gradient> | <radial-gradient> | <repeating-linear-gradient> | <repeating-radial-gradient>
默认值:none
适用于:所有元素
继承性:无
二、取值
2.1 无none:无倒影
2.2 方位 <direction>
above:指定倒影在对象的上边
below:指定倒影在对象的下边
left:指定倒影在对象的左边
right:指定倒影在对象的右边
2.3 偏移大小 <offset>
<length>:用长度值来定义倒影与对象之间的间隔。可以为负值
<percentage>:用百分比来定义倒影与对象之间的间隔。可以为负值
2.4 遮罩图片 <mask-box-image>
none:无遮罩图像
<url>:使用绝对或相对地址指定遮罩图像。
<linear-gradient>:使用线性渐变创建遮罩图像。
<radial-gradient>:使用径向(放射性)渐变创建遮罩图像。
<repeating-linear-gradient>:使用重复的线性渐变创建背遮罩像。
<repeating-radial-gradient>:使用重复的径向(放射性)渐变创建遮罩图像。
三、浏览器的兼容性
box-reflect属性虽然能帮助我们实现上图的效果,但到目前为止,浏览器对其支持性并不是非常的完美。在一些浏览器下还是无法直接通过这个属性来达到我们要的效果。到目前为止,仅在Chrome、Safari和Opera浏览器下支持,但这并不影响我们来学习这个属性的应用。

四、DEMO实战

4.1 下倒影
DEMO演示

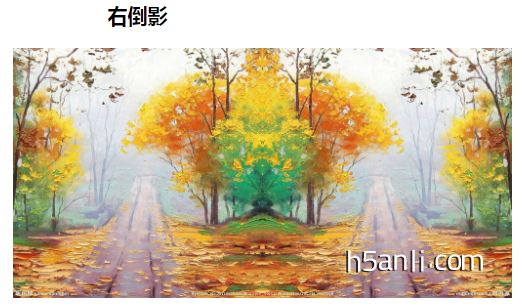
4.2 右倒影(左倒影同理)
DEMO演示

4.3 右倒影偏移(其他方向上的倒影偏移同此理)
DEMO演示

4.4 下倒影同时有遮罩(线性渐变)
DEMO演示

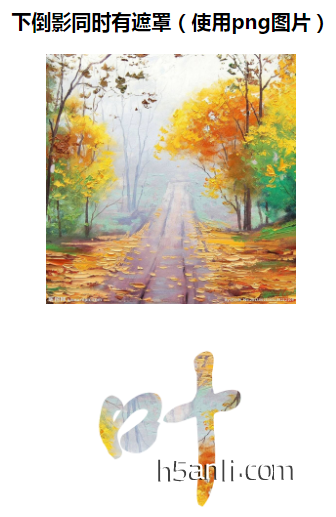
4.5 下倒影同时有遮罩(使用png图片)
DEMO演示

五、说明
5.1 倒影不占据尺寸空间,是和outline, box-shadow一样的那种真正意义上的不占据空间尺寸。
5.2 倒影偏移值支持百分比,且是根据元素自身尺寸计算的。
5.3 遮罩图片可以使用CSS3渐变。
5.4 使用遮罩图片的时候,倒影的偏移值是不能缺省的。如果没有偏移,请使用0占位,这也是为何示意代码中有个0的原因;
5.5 遮罩的最终效果与颜色无关, 遮罩图片也可以直接是图片,语法同background-image。但是有个需要注意的是,当图片应用于倒影遮罩的时候,这个图片自身也会被(因倒影)而翻转。
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号











 京公网安备 11010802030403号
京公网安备 11010802030403号


